この記事ではWordPress自作テーマの作り方完全版ということで、自作テーマの基本から実際の構築方法について詳しく解説しています。また、サンプルテーマを配布しているのでそれをベースに自分だけのテーマ作りに挑戦してみてください。
私はHTML、CSS、PHP全く分からない時から自作テーマを試行錯誤してきたので、WordPressだけでなくHTML、CSS、PHP自体の初心者であっても分かりやすいように説明しています。サンプルテーマを使えば、とりあえずコピペでも自作テーマが完成します。
ここではBootstrapを使ってテーマ構築していくので、HTML、CSSがまだよく分からない場合でも取り組みやすくなっています。また、Bootstrapを使うことで自動的にレスポンシブデザイン対応となっています。Bootstrapの基本は以下の記事で説明していますが、とにかく簡潔にコードが書けるのでこれから紹介するWordPressの各ファイルの中身が分かりやすくなっています。最小限のコードしか書いていません。
Bootstrapで最低限のデザインをしているため、好みでカスタマイズしていってください。

Bootstrapの使い方&自作テーマで最低限必要な知識【WordPress】
Bootstrapは、あらかじめ用意されたクラス名を利用するだけで、簡単にレイアウトやデザインを作成できる便利なフレームワークです。特に複雑なコードを書くこ…
サンプルテーマと言ってもヘッダー、フッターの表示であったりフロントページでの記事一覧とサイドバーの作成、また検索結果ページ、アーカイブページ、投稿ページなど基本的な構造は全て完成されています。つまり、最低限ではありますが記事を投稿してそれらが表示されたり、関連記事が表示される、検索フォームで検索をするなどができるようになっています。好みのデザインに修正して、機能を追加していけば本格的なテーマとなります。
またPHPが分からない場合でも、どのコードがどのデータを出力するのかを説明しているので、それらの要素にクラス名を付ければある程度簡単にデザインができてしまいます。
目次
サンプルテーマの機能

サンプルテーマは以下のような機能、ページが備わっています。
・必要なファイル一式
・Bootstrapで最低限のデザイン実施
・レスポンシブ対応(Bootstrap)
・ヘッダー、フッターの表示
・フロントページにはヒーローセクションと投稿記事一覧、サイドバーを表示
・投稿ページには投稿内容と関連記事を表示
・お問合せページの作成
・検索結果ページ、アーカイブページの作成
WordPressテーマを自作する際、必要なファイルが多くて大変なイメージはありますが、最低限のポイントを押さえながらいけばとりあえず完成まで辿り着きます。
簡単に説明すると
・functions.php:自分で機能を追加したいときに使うファイル。最初は基本のコードだけで大丈夫なので、あまり難しく考えなくてもOK
・home.php:フロントページの表示。投稿一覧を表示するためのPHPコードがある以外は静的なHTMLサイトと同じようなもの
・header.php、footer.php:各ページのヘッダーとフッターを表示するファイル。これも静的なHTMLサイトと同じように扱えます。
まずはこれらのファイルを作成すれば、テーマのベースが完成します。後のファイル(search.phpやarchive.phpなど)はhome.phpと似た部分が多いので、全てを一から学ぶ必要はありません。
開発環境を用意

開発環境はlocal
・WordPress自作テーマのテスト環境はlocalで実施するのが手軽です。
・localはWordPress開発環境ツールであり、難しい設定なくすぐに自作テーマの開発環境が作れます。ローカル環境での実施なのでドメインやサーバーは不要。もしすでにワードプレスブログを持っている場合でも、ローカルでテストすれば本番環境に影響を与えません。localではスマホで表示を確認することもできるのがメリット。
・ダウンロード先:https://localwp.com/
localの使い方
・File – add new siteから Create a new siteを選ぶ
・好きなドメイン名をつける
・ユーザー名、パスワード名を設定
・細かい設定は不要
これだけですぐにWordPressが利用できます。Open siteでサイトを表示、WP Adminで管理画面へログイン。Live LinkをEnableにするとスマホなどの別端末でブログを表示できます。
Go to site folderに自作テーマのファイルを作成していきます。
自作テーマに必要なファイル一覧
ここでは、WordPress自作テーマを実用的なものとするために、最低限必要なファイルを一覧にしています。つまりトップページが表示でき、ブログ記事投稿ができ、検索機能が使え、カテゴリやタグページが表示できるといったところです。これがあればサイト、ブログとして機能します。あとは固定ページやコメント、404ページなどのファイルもありますが、必要に応じて後で追加すれば良いでしょう。
functions.php
テーマの機能を追加するためのファイル。例えばどのページでcssを読み込ませるかだったり、投稿記事にオリジナルの目次機能を追加させるなど。
index.php
テーマの基本的なテンプレートファイル。WordPressのデフォルトテンプレートとして機能し、他のテンプレートファイルがない場合に表示されます。今回はファイルは作りますが特に編集はしません。
header.php
ページの head部分とheader部分を含むテンプレートファイル。サイト全体のヘッダーを定義します。
footer.php
ページのfooter部分を含むテンプレートファイル。サイト全体のフッターを定義します。
home.php
home.php は、ブログのホームページや投稿一覧ページをカスタマイズするためのテンプレートファイルです。home.phpをフロントページに設定します。このファイルがブログを表示した際のトップページになるということです。
style.css
テーマのスタイルシート。テーマの基本的なデザインやレイアウトを定義します。テーマのメタデータ(名前、バージョン、著者など)もここに記述。
searchform.php
searchform.phpはWordPressテーマで検索フォームをカスタマイズするためのファイルです。数行のコードを追加するくらいです。
search.php
検索結果ページのテンプレートファイル。検索結果に一致した記事一覧が表示されます。
archive.php
投稿のアーカイブページ(カテゴリー、タグ、著者アーカイブなど)のテンプレートファイル。
single.php
投稿ページのテンプレートファイルで個別の投稿が表示される際のレイアウトを定義します。記事を投稿すると、このファイルで定義した内容が表示されるということです。
contact.php
contact.phpには問い合わせフォームを設置します。プラグインを使うので設定は容易です。
これらのファイル内に適切な記述をすることで、WordPressが初めて機能します。例えばhome.phpには投稿記事一覧が出力されるコード、header.phpにはヘッダーナビゲーションを設置、single.phpには投稿した内容(アイキャッチ、タイトル、内容)などが出力されるようにする、といったところです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
app └── public └── wp-content └── themes └── RL-Starter ├── functions.php │ ├── テーマの機能を追加するためのファイル。例えばどのページでCSSを読み込ませるかや、投稿記事にオリジナルの目次機能を追加するなど。 ├── index.php │ ├── テーマの基本的なテンプレートファイル。WordPressのデフォルトテンプレートとして機能し、他のテンプレートファイルがない場合に表示。 ├── header.php │ ├── ページの `<head>` 部分と `<header>` 部分を含むテンプレートファイル。サイト全体のヘッダーを定義します。 ├── footer.php │ ├── ページの `<footer>` 部分を含むテンプレートファイル。サイト全体のフッターを定義します。 ├── home.php │ ├── ホームページや投稿一覧ページをカスタマイズするテンプレートファイル。フロントページに設定し、ブログのトップページになる。 ├── style.css │ ├── テーマのスタイルシート。テーマの基本的なデザインやレイアウトを定義し、テーマのメタデータ(名前、バージョン、著者など)も記述。 ├── searchform.php │ ├── 検索フォームをカスタマイズするためのファイル。 ├── search.php │ ├── 検索結果ページのテンプレートファイル。検索結果に一致した記事一覧が表示されます。 ├── archive.php │ ├── 投稿のアーカイブページ(カテゴリー、タグ、著者アーカイブなど)のテンプレートファイル。 ├── single.php │ ├── 投稿ページのテンプレートファイル。個別の投稿が表示される際のレイアウトを定義します。 ├── contact.php │ ├── お問い合わせフォームを設置するテンプレートファイル。プラグインを使うので設定は容易です。 └── css ├── contact.css │ ├── お問い合わせページ専用のスタイルシート。 ├── home.css │ ├── トップページ専用のスタイルシート。 └── single.css ├── 投稿ページ専用のスタイルシート。 |
自作テーマのサンプル、ベースとなるテンプレートを配布

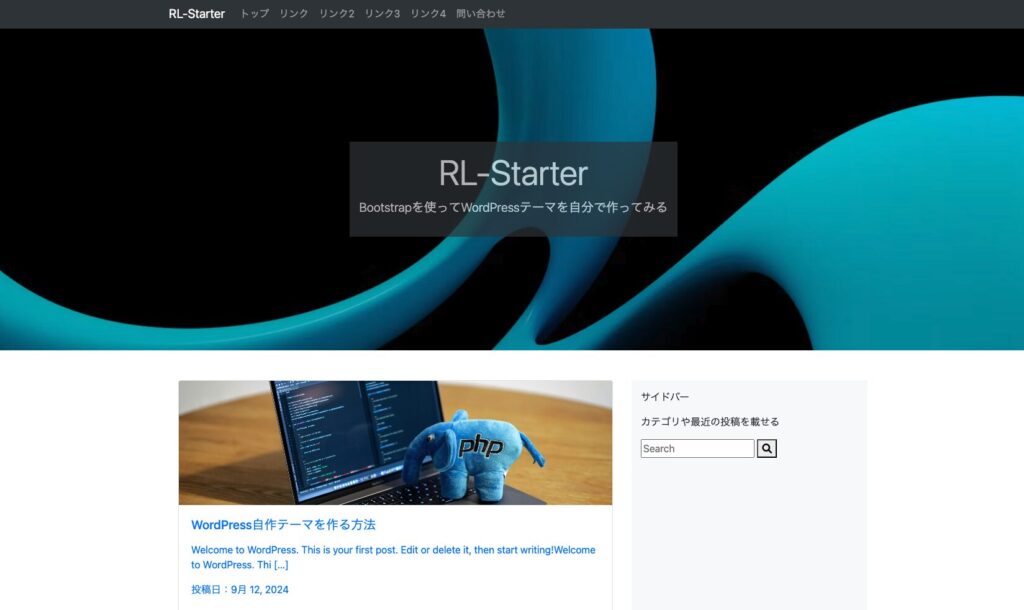
こちらが上記で説明した自作テーマに必要なファイル一覧を含んだベースとなるテンプレートです。RL-Starterテーマと名前を付けています。自身で一から作成してもいいですし、こちらをダウンロードしてとりあえず練習してみてもOKです。
ファイルの設置方法
|
1 2 3 4 5 6 |
└── app └── public └── wp-content └── themes <-- ここにテーマを設置 └── conf └── logs |
・LocalのGo to folderをクリックするとapp,conf,logsを含むフォルダが表示
・app – public – wp-content – themes内にファイルを格納します。
・テンプレをダウンロードした場合は、そのファイルをそのままthemes内に格納してください。
・自身でファイルを作成する場合は、上記のフォルダ階層を参考に作成してください。
テーマをWordPressにアップロード
テーマファイルをthemesフォルダ内に設置できたら、そのテーマをWordPressに適用させます。localで作成したWordPressサイトの管理画面からテーマを開きます。
新しいテーマ→テーマのアップロード→ファイルを選択からインストールします。(ZIP 形式)
テーマが適用されたら各ファイルのカスタマイズをしていきます。テーマはすでに適用されているため、localのGo to site folderから各PHPファイルを修正することで即時変更した内容が反映されます。
テーマの使い方とデザイン変更方法
このテーマを使うことで、PHPコードがわからなくてもある程度自分でデザインを変更できるようになっています。以下にその方法を説明します。
例:投稿ページのタイトル
例えば、投稿ページに以下のPHPコードがあります
|
1 |
<?php the_title(); ?> |
これは投稿のタイトルを表示するコードです。タイトルのデザインを変更したい場合は、このコードにクラスを追加して、CSSで装飾することができます。具体的には次のように変更します
|
1 |
<h1 class="custom-class"><?php the_title(); ?></h1> |
上記の例では、タイトルをh1タグで囲み、custom-classというクラス名が付けました。このクラス名を使って、CSSでタイトルのスタイルを変更できます。
その他にも、投稿本文はphp the_content(); 、カテゴリはget_the_category()をechoするなど、書き方は決まっているのでそれらの要素に対してクラスをつけたりコンテナを作ったりすればデザインができるということです。
このようにして、当テンプレを利用して好みのデザインに変更ができます。デフォルトではbootstrapでデザインしているのでそのままbootstrapを活用してもいいですし、全てCSSでデザインしてもOKです。
各ファイルの解説
functions.php
テーマの機能を追加するためのファイル。ウィジェットの登録や、自身で何かの機能を追加したい場合に使います。RL-Starterテーマでは以下のようにcssの記述をしています。
enqueue_custom_styles 関数
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
function enqueue_custom_styles() { // ホームページでのみ home.css を読み込む if (is_front_page()) { wp_enqueue_style( 'home-style', get_template_directory_uri() . '/css/home.css', array(), filemtime(get_template_directory() . '/css/home.css') ); } // contact.php テンプレートでのみ contact.css を読み込む if (is_page_template('contact.php')) { wp_enqueue_style( 'contact-style', get_template_directory_uri() . '/css/contact.css', array(), filemtime(get_template_directory() . '/css/contact.css') ); } // 投稿ページでのみ single.css を読み込む if (is_single()) { wp_enqueue_style( 'single-style', get_template_directory_uri() . '/css/single.css', array(), filemtime(get_template_directory() . '/css/single.css') ); } // 全ページで style.css を読み込む wp_enqueue_style( 'global-style', get_template_directory_uri() . '/style.css', array(), filemtime(get_template_directory() . '/style.css') ); } add_action('wp_enqueue_scripts', 'enqueue_custom_styles'); |
この関数は、特定の条件に基づいて異なるCSSファイルを読み込むように設定しています。
テーマファイルを見るとわかるように、まずテーマ直下にstyle.cssがあります。これはどのページでも適用させたいスタイルシートです。そしてcssフォルダの中に3つのcssファイルがあります。例えばトップページにはhome.css、お問い合わせページであれば contact.cssのように、どのページにどのcssファイルを読み込ませるかといったことです。
上記のコードではifの条件文を使い、is_front_pageつまりトップページであればcssフォルダにあるhome.cssを適用、is_page_templateがcontact.phpの場合、contact.cssを適用。
そして全ページで style.css を読み込むようにもしています。また、filemtime 関数を使用して、スタイルシートが変更されたときにキャッシュが更新されるようにしています。
cssはテーマ直下のstyle.cssだけでもテーマとしては機能しますが、ページによって適用させるcssを変えたい場合、このような条件で管理するとスッキリします。よく分からない場合はとりあえずstyle.cssにだけ記述していっても問題ありません。
アイキャッチ画像の有効化
|
1 |
add_theme_support('post-thumbnails'); |
これはWordPressのテーマでアイキャッチ画像(投稿サムネイル)を有効にするためのものです。これにより記事投稿画面でアイキャッチを設定できるようになります。
テーマにタイトルタグサポートを追加
|
1 |
add_theme_support('title-tag'); |
WordPressのテーマに「タイトルタグ」機能を追加するための関数です。この機能を有効にすることで、WordPressが自動的にtitleタグを管理し、ページのタイトルを適切に出力するようになります。これでページごとに最適なタイトルを自動的に生成してくれます。
ということで、RL-Starterテーマでは3つの機能を追加しています。このようにfunctions.phpには様々な機能を追加することができます。私が本番環境で使っている機能では、ブログカードのデザインカスタム、ウィジェットのデザインカスタム、投稿ページの目次追加などがあります。
functions.phpは基本的には下にコードを追加していけばいいのですが、functions用のフォルダを作り、関数や機能ごとにファイルを分割すると見た目がスッキリします。慣れたら実施してもいいと思います。
header.php
サイトのヘッダー部分です。header.phpに記述した内容が実際にページに表示されます。RL-Starterテーマでは簡単にヘッダーナビ、リンクを設置しています。
Bootstrapを使っているので、スマホ表示にするとレスポンシブデザインになっておりハンバーガーメニューが表示されています。このハンバーガーメニューをクリックするとサイドバーを表示したいところですが、この状態では機能していません。ボタンがあるだけです。
そういった機能が欲しい場合、以下の記事で解説しているので、コードをコピペして使ってください。いくつかのテンプレート集をまとめているので、好みのデザインを参考にしてください。

【テンプレ集】WordPressヘッダー作成方法&テンプレート集【自作テーマ/Bootstrap】
この記事ではBootstrapを使ったヘッダーナビ(ナビゲーション)の作成方法と、サンプルとしてテンプレート集を紹介しています。 ヘッダーの構成は基本的にヘッ…
header.phpの記述内容を確認しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- WordPress Head --> <?php wp_head(); ?> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> </head> |
・!DOCTYPE html: HTML5のドキュメントタイプ宣言。
・html lang=”ja”: ドキュメントの言語を日本語に設定。
・head :タグ内で、ドキュメントのメタデータを定義。
・meta charset=”UTF-8″ /: ドキュメントの文字エンコーディングをUTF-8に設定。
・meta name=”viewport” content=”width=device-width, initial-scale=1.0″ /: レスポンシブデザインのための設定。画面幅に合わせてページのレイアウトを調整する。
・<?php wp_head(); ?>: WordPressのプラグインやテーマが必要とする追加のヘッダー情報を挿入するための関数。
・BootstrapのCSSを読み込むためのリンク。
上記はHTMLの基本的な設定です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<body> <nav class="navbar navbar-expand-lg sticky-top py-1 navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="/">RL-Starter</a> <button class="navbar-toggler sidebar-toggler" type="button" aria-label="Toggle sidebar"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="/">トップ</a> </li> <li class="nav-item"> <a class="nav-link" href="/">リンク</a> </li> <li class="nav-item"> <a class="nav-link" href="/">リンク2</a> </li> <li class="nav-item"> <a class="nav-link" href="/">リンク3</a> </li> <li class="nav-item"> <a class="nav-link" href="/">リンク4</a> </li> <li class="nav-item"> <a class="nav-link" href="/contact">問い合わせ</a> </li> </ul> </div> </div> </nav> |
Bootstrapを使いナビゲーションメニューを表示しています。これに対しcssの設定はしていません。好みでデザインを変更できます。
ヘッダーにはbodyの閉じタグは記述しません。閉じタグは footer.php で完結します。
header.phpの記述は以上です。このheader.phpをhome.phpなどで呼び出すことにより、ページの上部にナビゲーションメニューなどが表示される仕組みです。Bootstrap活用するとこのようにcss記述なしで簡潔にコードが書けます。
footer.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php #FOOTER ?> <footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-2 border-top"> <p class="col-md-4 mb-0 text-body-secondary mb-md-0 font-set">© 2024 RL-Starter.</p> <ul class="nav col-md-4 justify-content-end font-set"> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">トップ</a></li> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">リンク</a></li> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">リンク2</a></li> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">リンク3</a></li> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">リンク4</a></li> <li class="nav-item"><a href="/contact" class="nav-link px-2 text-body-secondary">問い合わせ</a></li> </ul> </footer> <?php wp_footer(); ?> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> </body> </html> |
footer.php ファイルはページのフッター部分を構成しています。
これもBootstrapを使い、シンプルなフッターを作成しています。現状ではcssは使っていませんが、好みで変更できます。
最後にはwp_footer() 関数、BootstrapのJavaScript、そしてbody 部分を閉じ、htmlタグで HTMLドキュメント全体を閉じます。
home.php
サイトのメインとなるフロントページです。WordPressの使い方にもよりますが、ブログ的なデザインであれば投稿した記事を一覧にしたり、サイドバーにカテゴリや最近の投稿などを表示するかと思います。
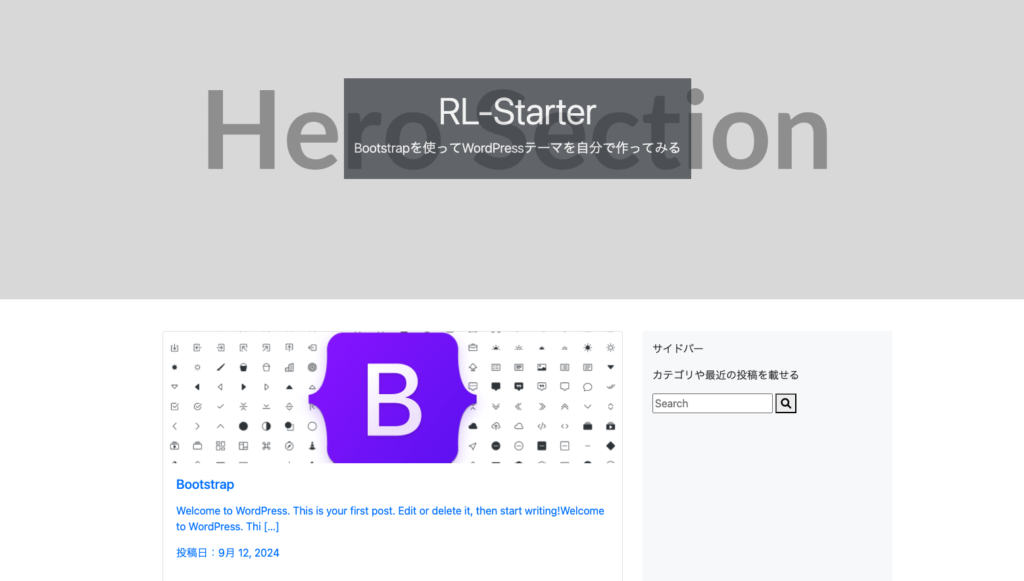
RL-Starterテンプレではヒーローセクション、記事投稿一覧、サイドバー部分を作成しています。ヒーローセクションはheader.phpに記述してもいいのですが、私の場合はトップページだけに表示したかったのでhome.php側に書いています。
ちなみにhome.phpの記述内容と、後述するsearch.php、archive.phpの記述内容はとても似ています。home.phpが理解できれば他は同じようなものなので簡単です。
home.phpの記述を見ていきます。
1. ヘッダーの呼び出し
|
1 |
<?php get_header(); ?> |
get_header() 関数は、テーマの header.php ファイルを呼び出し、HTMLのhead部分やナビゲーションバーを表示します。
2. ヒーローセクション
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container-fluid p-0"> <div class="row no-gutters"> <div class="col-12 d-flex align-items-center justify-content-center" style="height: 40vh; background: url('https://placehold.co/800x400?text=Hero+Section') no-repeat center center; background-size: cover;"> <div class="text-center text-white bg-dark p-3" style="opacity: 0.7;"> <h1 class="display-4 mb-2">RL-Starter</h1> <p class="lead">Bootstrapを使ってWordPressテーマを自分で作ってみる</p> </div> </div> </div> </div> |
Bootstrapを利用して簡単なヒーローセクションを作成しています。ヒーローセクションは、ウェブサイトのトップに表示される大きなビジュアル要素のことです。要素の高さや透明度はインラインでスタイル調整していますすが、基本的にはBootstrapだけでデザインされています。
ヒーローセクションは好みで変更してください。
3.メインコンテンツ部分の作成
ヒーロセクションの下には投稿記事一覧を表示します。左側に記事一覧、右側にサイドバーを表示するためBootstrapのグリッドシステムを使います。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container"> <div class="row"> <div class="col-md-8"> 左側のコンテンツ </div> <div class="col-md-4"> 右側のコンテンツ </div> </div> </div> |
Bootstrapのグリッドシステムでは、画面を12等分とし、上記例では左側に8つの幅(約67%)、右側に4つの幅(約33%)を振り分けています。
詳しくは以下の記事を参照ください。

Bootstrapの使い方&自作テーマで最低限必要な知識【WordPress】
Bootstrapは、あらかじめ用意されたクラス名を利用するだけで、簡単にレイアウトやデザインを作成できる便利なフレームワークです。特に複雑なコードを書くこ…
4. 記事一覧の表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php while (have_posts()) : the_post(); ?> <div class="row mb-4"> <div class="col-12"> <a href="<?php the_permalink(); ?>" class="text-decoration-none"> <div class="card" style="max-width: 700px; width: 100%; margin: auto;"> <?php if (has_post_thumbnail()) : ?> <?php the_post_thumbnail('full', ['class' => 'card-img-top', 'style' => 'height: 200px; width: 100%; object-fit: cover;']); ?> <?php else : ?> <!-- 画像がない場合に代替画像を表示する --> <img src="https://placehold.co/600x400?text=Hello+World" class="card-img-top" style="height: 200px; width: 100%; object-fit: cover;" alt="Placeholder Image"> <?php endif; ?> <div class="card-body"> <h5 class="card-title"><?php the_title(); ?></h5> <p class="card-text"><?php the_excerpt(); ?></p> <p class="card-meta">投稿日:<?php echo get_the_date(); ?></p> </div> </div> </a> </div> </div> <?php endwhile; ?> |
投稿した記事を出力するコードです。ループを使うことで投稿一覧を取得しています。
そのループの中で、the_permalinkでリンクの取得、the_post_thumbnailでアイキャッチの取得、the_titleはタイトル、the_excerptは記事の抜粋、get_the_dateで投稿日を取得すると覚えればOKです。
・while (have_posts()) : the_post();: 投稿をループで表示
・the_permalink(): 投稿のパーマリンクを取得してリンクを作成。
・the_post_thumbnail(): 投稿のサムネイル画像を表示。画像がない場合は、代替画像を表示。
・the_title:タイトルを表示
・the_excerpt:記事の抜粋を表示
・get_the_date:投稿日を取得
上記コードでは、Bootstrapのカード形式を使って見た目を整えています。一部インラインスタイルはしていますが、基本的にはBootstrapだけでデザインしています。
phpで出力したタイトルや抜粋、アイキャッチなどに対し、Bootstapでデザインしてもいいですし、cssでオリジナルのデザインにしてもOKです。
また、記事一覧に対しページネーション(ページ送り)を追加しています。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- 記事一覧のページネーション --> <div class="pagination d-flex justify-content-center"> <?php the_posts_pagination(array( 'mid_size' => 2, 'prev_text' => __('« Previous', 'textdomain'), 'next_text' => __('Next »', 'textdomain'), )); ?> </div> |
・the_posts_pagination():WordPressの標準関数で、投稿一覧ページにページネーションを表示。array()で渡されるパラメーターにより、ページネーションの動作や表示内容をカスタマイズできます。
・’mid_size’ => 2:現在のページ番号の前後に表示するページ番号の数を指定します。この場合、現在のページの前後に2つのページ番号が表示
・’prev_text’ => __(‘« Previous’, ‘textdomain’):「前へ」ボタンのテキストを設定。«は「«」(左向きのダブルアングル引用符)を表し、__(‘…’, ‘textdomain’)で国際化対応のテキストにしています。
・’next_text’ => __(‘Next »’, ‘textdomain’):「次へ」ボタンのテキストを設定します。»は「»」(右向きのダブルアングル引用符)を表します。
Bootstrapのd-flex justify-content-centerでページネーションを中央揃えにしています。
今回ローカルで作成したサイトには初めは1記事しかないため、ページネーション部分は表示されていないはずです。試しに何記事か投稿してみることでページネーションが確認できるようになります。
なお、1 ページあたりの表示数は、WordPress管理画面→設定→表示設定→「1ページに表示する最大投稿数」から変更できます。
5. サイドバーの表示
|
1 2 3 4 5 6 |
<!-- サイドバー --> <div class="col-md-4 mt-5" style="background-color: #f8f9fa; padding: 15px;"> <p>サイドバー</p> <p>カテゴリや最近の投稿を載せる</p> <?php get_search_form(); ?> </div> |
3.メインコンテンツ部分の作成で説明したように、サイドバーを表示する枠を作っています。現状ではスマホ表示と同様何も表示はなく、枠だけが設定されています(検索フォームだけは設置)。サイドバーの登録、表示設定に関しては別途解説予定です。ここではサイドバーの範囲が分かりやすいように背景色を設定しています。
6. フッターの呼び出し
|
1 |
<?php get_footer(); ?> |
get_footer() 関数は、テーマの footer.php ファイルを呼び出し、ページのフッター部分を表示します。
これでフロントページの完成です。
index.php
index.phpはWordPressテーマにおける「最終的なフォールバック」テンプレートです。以下のコードはシンプルな例です:
|
1 2 3 4 |
<?php get_header(); ?> <h2>This is a WordPress Template.</h2> <p>Index.php</p> <?php get_footer(); ?> |
index.phpの役割と使い方
・基本テンプレート: index.phpはすべてのページに対応する基本的なテンプレートファイルです。特定のページ用のカスタムテンプレートが存在しない場合、index.phpが使用されるのです。
・他のテンプレートが優先: 今回home.phpを作成しているのでフロントページにはhome.phpの内容が表示されます。そのため、index.phpには上記のように簡易な記述だけで問題ないです。他にもシングル投稿、カテゴリーアーカイブ、検索結果ページなど作成しているため、基本的にindex.phpが使われることはありません。
・フォールバックとしての役割: index.phpはWordPressテーマにおける「最後の受け皿」テンプレートとなるため、特定のテンプレートファイルが見つからない場合に表示されることになります。そういった場合に備えて、index.phpに基本的なレイアウトやメッセージを記述しておくと安心です。
style.css
style.css は WordPress テーマのスタイルシートで、テーマの基本的なデザインやレイアウトを定義する重要なファイルです。ここにはテーマのメタデータも記述されておりテーマの名前、バージョン、著者などが含まれます。テーマ直下に style.css がないとテーマは機能しないので作成は必須です。
テーマメタデータの記述が必須
style.css ファイルには、テーマのメタデータを記述するコメントブロックが必須です。この情報がないとWordPress はテーマを正しく認識できず機能しません。Theme Nameだけは必須です。他の情報は「NA」つまり情報がないとしてもテーマとしては機能します。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Theme Name: テーマの名前 Theme URI: テーマのホームページ URL Author: 著者名 Author URI: 著者のホームページ URL Description: テーマの簡単な説明 Version: バージョン番号 License: ライセンスの種類 License URI: ライセンスに関する詳細な情報の URL Text Domain: テーマの翻訳ドメイン */ |
最低限以下のようにしておけばOKです。
|
1 2 3 4 5 6 7 8 |
/* Theme Name: RL-Starter Theme URI: NA Author: NA Author URI: NA Description: NA Version: 1.0.0 */ |
個別の CSS ファイルを作成することも可能
基本的に、style.cssにスタイルを全て記述していっても問題はありません。しかしテンプレートごとに専用の CSS ファイルを作成することも可能です。これによりスタイルの管理が容易になり、テーマの構造が整理されます。以下のようなディレクトリ構造で個別の CSS ファイルを作成することができます。style.css以外に関しては好きなフォルダ名、ファイル名で問題ないです。
|
1 2 3 4 5 6 7 |
└── css ├── contact.css │ └── お問い合わせページ専用のスタイルシート。 ├── home.css │ └── トップページ専用のスタイルシート。 └── single.css └── 投稿ページ専用のスタイルシート。 |
ちなみに現在のテーマでは Bootstrapを使用しているため、style.cssには特別なにも書いていません。
searchform.php
|
1 2 3 4 5 6 7 8 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"> <form method="get" id="searchform" action="<?php echo esc_url(home_url('/')); ?>"> <input type="text" name="s" id="s" placeholder="Search" value="<?php echo get_search_query(); ?>"> <button type="submit"> <i class="fas fa-search"></i> </button> </form> |
searchform.phpはWordPressテーマで検索フォームをカスタマイズするためのファイルです。
・method=”get”: 検索クエリをURLのクエリパラメータとして送信します。
・action=”<?php echo esc_url(home_url(‘/’)); ?>”: フォーム送信先のURL(サイトのホームURL)
ここではFont Awesomeを使って検索アイコンを設置しています。好みで検索フォームのカスタマイズが可能です。
作成した検索フォームは<?php get_search_form(); ?>を使って、表示することができます。
search.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?php get_header(); ?> <div class="container"> <div class="row"> <div class="col-md-8 mt-5"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <div class="row mb-4"> <div class="col-12"> <a href="<?php the_permalink(); ?>" class="text-decoration-none"> <div class="card" style="max-width: 700px; width: 100%; margin: auto;"> <?php if (has_post_thumbnail()) : ?> <?php the_post_thumbnail('full', ['class' => 'card-img-top', 'style' => 'height: 200px; width: 100%; object-fit: cover;']); ?> <?php else : ?> <!-- 画像がない場合に代替画像を表示する --> <img src="https://placehold.co/600x400?text=Hello+World" class="card-img-top" style="height: 200px; width: 100%; object-fit: cover;" alt="Placeholder Image"> <?php endif; ?> <div class="card-body"> <h5 class="card-title"><?php the_title(); ?></h5> <p class="card-text"><?php the_excerpt(); ?></p> <p class="card-meta">投稿日:<?php echo get_the_date(); ?></p> </div> </div> </a> </div> </div> <?php endwhile; ?> <!-- ページネーション --> <div class="pagination d-flex justify-content-center"> <?php the_posts_pagination(array( 'mid_size' => 2, 'prev_text' => __('« Previous', 'textdomain'), 'next_text' => __('Next »', 'textdomain'), )); ?> </div> <?php else : ?> <p><?php _e('No results found.', 'textdomain'); ?></p> <?php endif; ?> </div> <!-- サイドバー --> <div class="col-md-4 mt-5" style="background-color: #f8f9fa; padding: 15px;"> <p>サイドバー</p> <p>カテゴリや最近の投稿を載せる</p> <?php get_search_form(); ?> </div> </div> </div> <?php get_footer(); ?> |
search.phpは検索フォームで入力したキーワードに一致する記事を一覧で表示するページです。home.phpと記述内容は似ています。
検索結果の表示
|
1 2 3 4 5 6 7 |
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <!-- 検索結果がある場合の投稿表示 --> <?php endwhile; ?> <?php else : ?> <p><?php _e('No results found.', 'textdomain'); ?></p> <?php endif; ?> |
・<?php if (have_posts()) : ?> 、 <?php while (have_posts()) : the_post(); ?>:これにより、検索結果があるかをチェックし、結果があればループで各投稿を表示します。
・WP_Queryはsearch.php内で自動的に処理されるため、検索キーワードを明示的に取得する必要はなく、home.phpとほぼ同じ記述で済みます。
検索結果がない時の表示
・<?php else : ?>: 検索結果がない場合に「No results found.」というメッセージを表示します。
デザインと構成
・ファイル全体の構成はhome.phpと似ています。アイキャッチ、タイトル、記事の抜粋などを表示するための記述は同じです。
・デザインもhome.php同様にカード形式で表示しています。デザインがhome.phpと同じでよければほぼ同じ記述で完成するので簡単です。
archive.php
archive.phpはWordPressのアーカイブページ(カテゴリ、タグ、著者、日付など)を表示するために使用されます。
例えばサイドバーなどにカテゴリ一覧を設置したとして、特定のカテゴリをクリックするとこのarchive.phpが適用されて、そのカテゴリに一致する投稿が一覧表示されます。
現在はカテゴリ一覧を設置していないので直接確認できませんが、例として、https://example.com/category/uncategorized/ というURLで「Uncategorized」カテゴリのアーカイブページが表示されます。
archive.phpの記述内容ですが、search.phpと全く同じです。search.phpと異なるデザインにしたい場合は変更しましょう。
single.php
single.php は、WordPress で個別の投稿(記事)を表示するために使用されるテンプレートファイルです。
ここでは、投稿内容の表示と関連記事の表示をしています。
投稿内容の表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<h1 class="mb-4"><?php the_title(); ?></h1> <?php if (has_post_thumbnail()) : ?> <div class="mb-3"> <?php the_post_thumbnail('large', ['class' => 'img-fluid']); ?> </div> <?php endif; ?> <div class="mb-4"> <?php the_content(); ?> </div> <div class="mb-4"> <div class="mb-2"> <?php $categories = get_the_category(); if (!empty($categories)) { echo 'カテゴリ:'; foreach ($categories as $index => $category) { echo '<a href="' . esc_url(get_category_link($category->term_id)) . '">' . esc_html($category->name) . '</a>'; if ($index < count($categories) - 1) { echo ', '; } } } ?> </div> <div> <?php $tags = get_the_tags(); if ($tags) { echo 'タグ:'; foreach ($tags as $index => $tag) { echo '<a href="' . esc_url(get_tag_link($tag->term_id)) . '">' . esc_html($tag->name) . '</a>'; if ($index < count($tags) - 1) { echo ', '; } } } ?> </div> </div> |
ここではタイトル、アイキャッチ、本文、カテゴリ、タグを表示します。
投稿の存在チェックとタイトル表示
・while (have_posts()) : the_post(); は、投稿が存在する場合にその投稿のデータをセットし、ループ内で処理します。
・<?php the_title(); ?>:the_title() 関数は、投稿のタイトルを表示します。
投稿サムネイル(アイキャッチ画像)の表示
・has_post_thumbnail() 関数は、投稿にサムネイルが設定されているかどうかを確認します。
・<?php the_post_thumbnail(‘large’, [‘class’ => ‘img-fluid’]); ?>:’large’ は画像サイズを指定し、[‘class’ => ‘img-fluid’] で、Bootstrapのクラスを付与し画像をレスポンシブにします。
投稿コンテンツの表示
・the_content() 関数は、投稿の本文を表示します。
カテゴリ、タグの表示
・get_the_category() 関数は、投稿に関連付けられたカテゴリの配列を取得します。
・get_the_tags() 関数は、投稿に関連付けられたタグの配列を取得します。
・カテゴリ、タグの間にはカンマを追加します(最後のカテゴリにはカンマを付けない)
他のコード同様、Bootstrapのクラスを使って表示しています。それぞれの要素にクラスを付けるなどしてデザインの変更ができます。
関連記事の表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<h3>関連記事</h3> <?php $categories = get_the_category(); $category_ids = array(); if ($categories) { foreach ($categories as $category) { $category_ids[] = $category->term_id; } } $related_posts = new WP_Query(array( 'category__in' => $category_ids, 'post__not_in' => array(get_the_ID()), 'posts_per_page' => 3, 'orderby' => 'rand' )); if ($related_posts->have_posts()) : while ($related_posts->have_posts()) : $related_posts->the_post(); ?> <div class="row mb-4"> <div class="col-12"> <a href="<?php the_permalink(); ?>" class="text-decoration-none"> <div class="card" style="max-width: 700px; width: 100%; margin: auto;"> <?php if (has_post_thumbnail()) : ?> <?php the_post_thumbnail('full', ['class' => 'card-img-top', 'style' => 'height: 200px; width: 100%; object-fit: cover;']); ?> <?php else : ?> <!-- 画像がない場合に代替画像を表示する --> <img src="https://placehold.co/600x400?text=Hello+World" class="card-img-top" style="height: 200px; width: 100%; object-fit: cover;" alt="Placeholder Image"> <?php endif; ?> <div class="card-body"> <h5 class="card-title"><?php the_title(); ?></h5> <p class="card-text"><?php the_excerpt(); ?></p> <p class="card-meta">投稿日:<?php echo get_the_date(); ?></p> </div> </div> </a> </div> </div> <?php endwhile; wp_reset_postdata(); else : ?> <p>関連記事はありません。</p> <?php endif; ?> |
現在の記事に関連する他の記事を自動的に表示できます。
・if ($related_posts->have_posts()): で、取得した関連記事が存在するかをチェックします。
・while ($related_posts->have_posts()) : $related_posts->the_post(); で、関連記事のループを開始し、それぞれの投稿を表示します。
・各投稿にはタイトル、サムネイル画像、抜粋、投稿日を表示
・投稿がない場合は「関連記事はありません。」と表示
・’posts_per_page’ => 3 で、表示する関連記事の数を設定しています(この場合は3件)
関連記事の表示もBootstrapのカード形式を使用しています。
contact.php
ここではcontact という名前のカスタムテンプレートを作成し問い合わせフォームを表示しています。
これまではheader.php、home.php、single.phpといった標準テンプレートファイルを作ってきましたが、contact.phpはカスタムテンプレートです。
カスタムテンプレートとは独自のオリジナルページを作成するためのもので、ここではお問い合わせフォームを表示するためのページを作成しています。
カスタムテンプレートの作り方
カスタムテンプレートの作り方は以下の通りです。
・ファイルの先頭にTemplate Nameを記述(ここではcontact)
・WordPress管理画面→固定ページ→新規固定ページを追加→ページ属性のテンプレートにcontactを選択し公開する
・公開後、その固定ページのパーマリンクがカスタムテンプレートの URL になります(例: /contact)
|
1 2 3 4 5 |
<?php /* Template Name: contact */ ?> |
テンプレートファイルには上記のようにテンプレート名を付けます。そして新規で固定ページを作り、テンプレートにそのテンプレート名を設定します。(固定ページのタイトルはわかりやすいものでなんでも良い)
固定ページで設定されるパーマリンクがそのカスタムテンプレートのurlとなるので/contact/のように編集してください。
contact.php の内容:
|
1 2 3 4 |
<div class="container mt-5 mb-2"> <h4 class="mb-3">お問合せフォーム</h4> <?php echo do_shortcode('[contact-form-7 title="contact"]'); ?> </div> |
・get_header() と get_footer(): ヘッダーとフッターのテンプレートパーツを含めるための関数
・do_shortcode(): Contact Form 7 プラグインのショートコードを使って問い合わせフォームを表示
ここではプラグインであるContact Form 7を使って問い合わせフォームを作成しています。Contact Form 7をインストールし、生成されたショートコードを上記のコードと置き換えることで簡単に問い合わせフォームの利用が可能となります。このテーマのヘッダーとフッター部分には、この問い合わせページへのリンクを設置しています。固定ページを作成しプラグインを有効化、ショートコードを置き換えることで正常に表示されます。(パーマリンクは/contact)
問い合わせフォームのデザインに関してはCSSで調整してください。Contact Form 7 にはreCAPTCHAなどを設定した方がいいと思います。
必要なプラグインについて
自作テーマなので必要な機能はある程度自身で作成してもいいと思いますが、部分的にプラグインに頼ってしまってもいいかと思います。
・Contact Form 7:簡単に問い合わせフォームを作成・管理できるプラグイン。
・Classic Editor:WordPress の旧エディター(TinyMCE)を使用するためのプラグイン。
・Shortcoder:カスタムショートコードを作成し、ページや投稿で簡単に繰り返し利用できるプラグイン。
・Advanced Editor Tools:WordPress エディターの機能を強化するプラグイン。
・Advanced Custom Fields:カスタムフィールドを簡単に追加・管理し、投稿やページに柔軟なコンテンツを追加できるプラグイン。
・Site Kit by Google:Google の各種ツール(Analytics、Search Console、AdSense など)を WordPress に統合する公式プラグイン。
私の場合は上記のようなプラグインを活用しています。
まとめ
WordPress自作テーマの作り方完全版ということで解説しました。ベースとなるテーマを配布しているので、それを参考にしながら自作テーマを作成してみてください。サンプルテーマではBootstrapを使ってなるべくコード数を少なめに作成してみました。CSSを使ってオリジナルデザインを作成できるので色々と試してみてください。
これをベースに様々な機能やページを追加したり、理想のワードプレステーマを構築してもらえたらなと思います。