この記事ではWordPressでギャラリースライダーを作成する方法を紹介しています。以下で実際の動作を確認できるサンプルがありますが、写真をギャラリーのようにスライダー形式で表示したく作成しました。テキストやリンクを入れるなどカスタムして使うこともできます。
Swiperというスライドショーを簡単に作成できるJavaScriptライブラリを使うことで簡単に実現しています。
また、画像の追加や入れ替えをする際、わざわざPHPファイルを修正するのも面倒なのでWordPressの管理画面で編集できるようにしています。
スライダー自体にはプラグインは使っていませんが、画像をWordPressの管理画面で編集できるようにACF(Advanced Custom Fields)を導入しています。これによって簡単に画像の入れ替えや追加が可能となります。
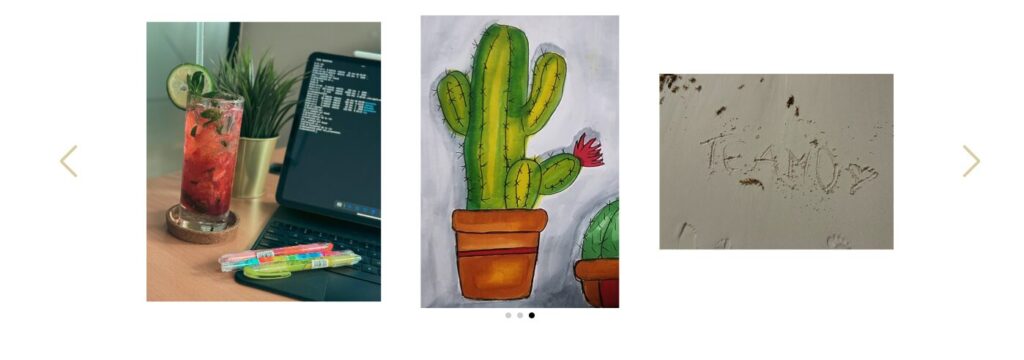
こちらがサンプルです。
ギャラリースライダーのコード
以下がギャラリースライダーのコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Gallery Slider</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" /> <style> /* スライダーギャラリー */ .container-slider { margin-left: auto; margin-right: auto; max-width: 1300px; position: relative; } .swiper { max-width: 1300px; width: 80%; } @media (min-width: 768px) { /* 前への矢印 */ .swiper-button-prev { left: 20px !important; } /* 次への矢印 */ .swiper-button-next { right: 20px !important; } } /* ページネーション */ .swiper-horizontal > .swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction { bottom: -20px !important; } /* ページネーションのサイズと色 */ .swiper-pagination-bullet { background-color: black !important; } .swiper-slide img { max-height: 400px !important; object-fit: contain; width: 100%; } @media (max-width: 767px) { .swiper { width: 80%; } .swiper-slide img { max-height: 300px !important; } } .container-slider { -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; } .swiper-button-next, .swiper-button-prev { --swiper-navigation-color: #BBA14F; opacity: 50%; } /* スマホサイズのときは何も変更しない */ @media (min-width: 768px) { /* PCサイズ以上のとき */ .swiper-wrapper { display: flex; } /* スライダーの1枚目に表示するためのスタイル */ .swiper-slide.gallery1 { order: -1; /* これにより、gallery1 が最初に表示される */ } /* 必要に応じて他のスタイル調整 */ } </style> </head> <body> <!-- スライダー --> <div class="container-slider container mt-4 mb-5"> <div class="swiper"> <div class="swiper-wrapper d-flex align-items-center"> <?php // カスタム投稿タイプのクエリを作成 $args = array( 'post_type' => 'gallery', // カスタム投稿タイプのスラッグ 'posts_per_page' => -1, // すべての投稿を取得 'post_status' => array('publish', 'private') ); $query = new WP_Query($args); if ($query->have_posts()) : while ($query->have_posts()) : $query->the_post(); // ACF フィールドから画像を取得 $gallery_images = array( get_field('gallery1'), get_field('gallery2'), get_field('gallery3'), get_field('gallery4'), get_field('gallery5'), get_field('gallery6') // 他のフィールドがあれば追加 ); // 画像が存在する場合 foreach ($gallery_images as $image_url) { if ($image_url) : ?> <div class="swiper-slide"> <img src="<?php echo esc_url($image_url); ?>" alt="Gallery Image" class=""> </div> <?php endif; } endwhile; wp_reset_postdata(); // クエリをリセット else : echo '<p>No images found.</p>'; endif; ?> </div> </div> <!-- スライドのページネーション --> <div class="swiper-pagination"></div> <!-- 前後の矢印 --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <!-- スライドギャラリー --> <script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script> <script> const swiper = new Swiper(".swiper", { slidesPerView: 1, breakpoints: { // 768px以上の場合 768: { slidesPerView: 3, centeredSlides: false, } }, loop: true, spaceBetween: 30, centeredSlides: true, // ページネーションが必要なら追加 pagination: { el: ".swiper-pagination" }, // ナビボタンが必要なら追加 navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev" } }); </script> </body> </html> |
以下はSwiperライブラリを使用するために必要なライブラリです。
|
1 2 |
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" /> <script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script> |
・Bootsttap、CSSでデザインを調整しています。好みで変更してください
ACF(Advanced Custom Fields)の設定
ACFプラグインをインストールしたら、各設定をしていきます。
投稿タイプ

ACF→投稿タイプの設定でGalleryという名称で投稿タイプを作成します。ここでは高度な設定で、タイトル、そしてカスタムフィールドにチェックを入れておきます。これによりWordPress管理画面にGalleryといった投稿タイプが表示されます。ここで画像の入れ替えが出来るようになります。
フィールドグループ

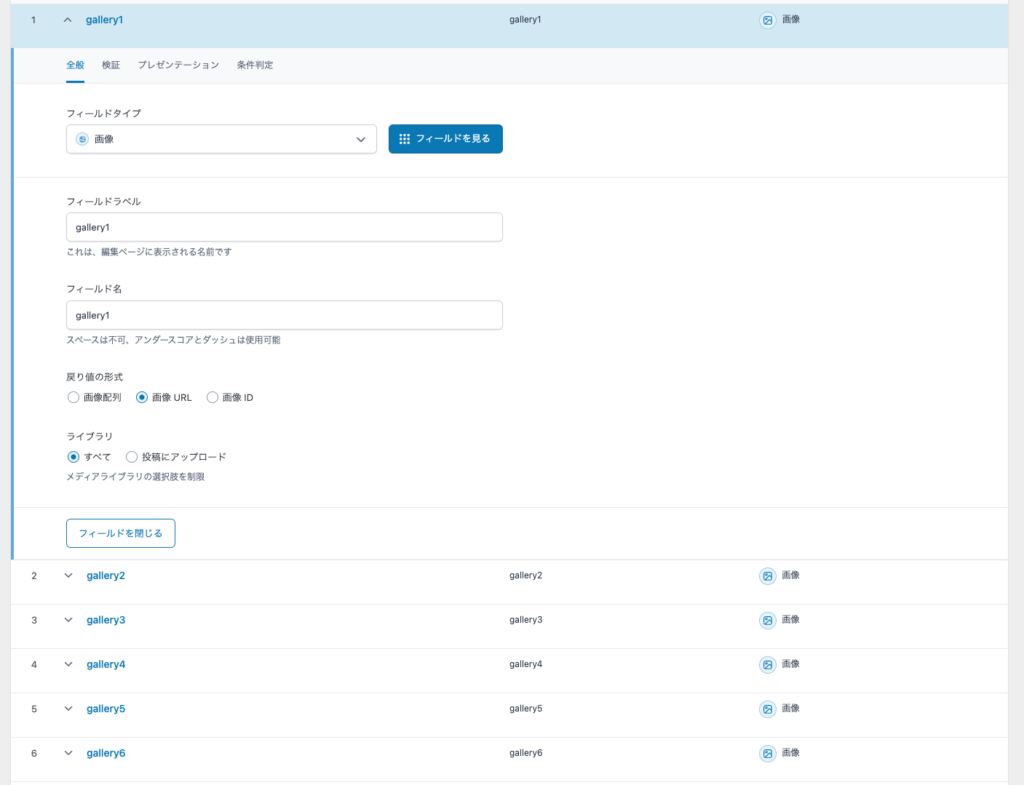
上記画像のように、gallery1,gallery2,gallery3・・・のように名前を設定し、戻り値の形式には画像URLを設定しましょう。ここではギャラリーを6枚にしていますが、もっと必要であれば追加しておいてください。6枚以上設定する場合、ギャラリースライダーのコードのget_field(‘gallery6’)部分を枚数分増やしておきましょう。
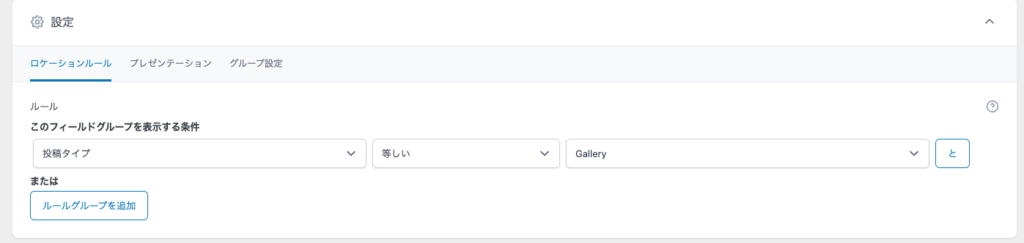
ロケーションルールには、投稿タイプ-等しい-Galleryを設定します。

画像を投稿する
WordPress管理画面→Galleryから、新規Galleryを追加します。gallery1,gallery2,gallery3・・・の箇所にそれぞれ画像を追加することができます。ここではギャラリー6枚に設定していますが、6枚全部に画像を設定しなくてもOKです。設定した画像だけがギャラリースライダーに表示されるようになっています。
まとめ
SwiperとACFを使うことで簡単にギャラリースライダーを作成し、WordPress管理画面で画像が入れ替え出来るようにしました。
なお、script部分でSwiperの設定を変更することができるので、好みにカスタムしてみてください。
|
1 2 |
const swiper = new Swiper(".swiper", { slidesPerView: 1, |
slidesPerView: スライダーに一度に表示するスライドの数。ここでは1スライドを表示する設定
|
1 2 3 4 5 6 |
breakpoints: { 768: { slidesPerView: 3, centeredSlides: false, } }, |
breakpoints: 画面サイズに応じてスライダーの設定を変更できます。
ここでは、画面幅が768px以上の場合にslidesPerViewを3に設定し、スライドの中央寄せを解除する設定です。
|
1 |
loop: true, |
loop: スライダーが最後のスライドから最初のスライドに戻るループ機能を有効にします。trueに設定すると、スライドが循環します。
|
1 |
spaceBetween: 30, |
spaceBetween: スライド間のスペース(ピクセル単位)を設定します。ここでは30pxのスペースが設けられています。
|
1 |
centeredSlides: true, |
centeredSlides: スライドが中央に寄せられるかどうかを設定します。trueに設定すると、現在表示されているスライドが中央に配置されます。