Bootstrapは、あらかじめ用意されたクラス名を利用するだけで、簡単にレイアウトやデザインを作成できる便利なフレームワークです。特に複雑なコードを書くことなく、直感的にボタンのデザインを整えたり、上下左右の余白を設定したり、ヘッダーナビゲーションを素早く作成できるのがが魅力です。
Bootstrapのクラスを適用することで、自動的にレスポンシブデザインが実現されるため、異なる画面サイズやデバイスへの対応もシンプルになります。Bootstrapを利用することでデザイン作業の手間が大幅に軽減され、効率よく綺麗なウェブサイトを構築することができます。
ここではWordPress自作テーマを簡単に作るため、Bootstrapの基本的な使い方、最低限必要な知識について説明しています。
目次
Bootstrapの基本
Bootstrapは、多くのスタイルがあらかじめ定義されたCSSとJavaScriptのライブラリです。これによりコードを書く手間を減らし、効率的に、そして整ったレイアウトを作ることができます。特にレスポンシブデザインに強く、デバイスの画面サイズに応じて自動でレイアウトが調整されるのが特徴です。
ヘッダーナビなどのパーツを簡単に作成できる
Bootstrapには決まったテンプレみたいなのがあり、それをコピペするだけで簡単にヘッダーナビなどの部分を作成することができます。実際のヘッダーナビの作成方法は以下の記事でも紹介しています。

【テンプレ】Bootstrapを使ったWordPressヘッダーナビの作成方法【自作テーマ/デザイン】
この記事では、WordPress自作テーマにおけるヘッダーナビの作成方法を、実際のサンプルと併せて解説していきます。 記事のポイント 初心者向けに解説:コード…
以下の公式ドキュメントで様々なコンポーネントを確認することができます。基本的に、コードをコピペすればそのまま使えます。ボタン、ナビゲーション、検索フォーム、ページネーションなどがあります。
https://getbootstrap.com/docs/4.0/components/alerts/
Bootstrapの読み込み方法
Bootstrapを使用するためには、CSSとJavaScriptのライブラリを読み込む必要があります。公式CDNを利用するのが簡単な方法です。以下のコードをHTMLのセクションに追加することで、BootstrapのCSSとJavaScriptを読み込むことができます。
1. CSSの読み込み
まず、Bootstrapのスタイルシートを読み込みます。これにより、Bootstrapの全てのクラスとデザインが利用可能になります。
|
1 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> |
2. JavaScriptの読み込み
scriptタグでBootstrapのJavaScriptをインクルードし、動的な機能(モーダル、ドロップダウンなど)を有効にします。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> |
必要に応じて、Popper.jsの読み込み
ツールチップやポップオーバーを使用する際に必要なライブラリです。必要な場合だけ追加します。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> |
以下のような順序で読み込みします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Bootstrap Example</title> <!-- Bootstrap CSSの読み込み --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!-- ここにコンテンツを追加 --> <!-- BootstrapツールチップやポップオーバーのためにPopper.jsを読み込み --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- BootstrapのJavaScriptを読み込み --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> </body> </html> |
Bootstrap実際の使い方
全体レイアウトの作成

Bootstrapでは、特定のクラス名をHTMLの要素に追加するだけで、デザインやレイアウトを適用できます。以下の例を見てみましょう。
まず、サイト全体の横幅を設定する方法です。私がHTMLサイトを初めて作った時ですが、サイト全体の幅の設定がうまくできなかったり、一部の要素だけが親要素からはみ出してしまったりと結構大変でしたが、Bootstrapの「container」、「container-fluid 」というクラスを使うことで、ページの全体レイアウトを簡単に設定できます。
ここの設定でサイト全体の枠を作って仕舞えば、あとはその中に各要素を記述していけばいいのです。ここでサイトの最大幅が決まるので、後で中の要素がはみ出してしまったり、スマホでの幅を気にしたりしなくて良くなります。
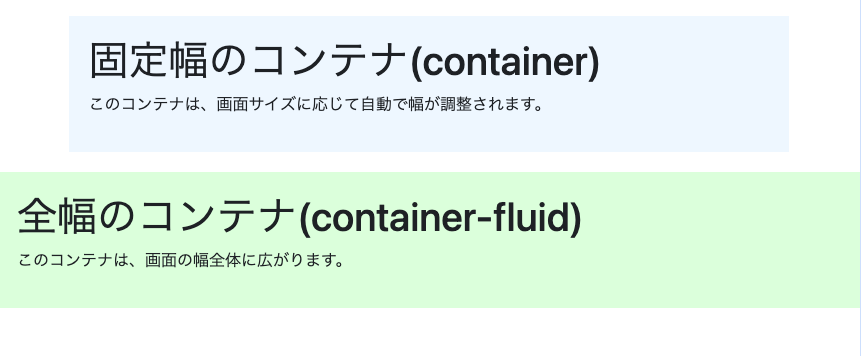
container
containerクラスは、中央揃えの固定幅のコンテナです。このクラスは、異なる画面サイズに応じて幅が自動的に調整され、適切な余白が左右に追加されます。
|
1 2 3 4 |
<div class="container"> <h1>固定幅のコンテナ</h1> <p>このコンテナは、画面サイズに応じて自動で幅が調整されます。</p> </div> |
とりあえずこれをサイト全体に設定すれば、レスポンシブ対応化の完了です。
container-fluid
container-fluidクラスは、全幅に広がるコンテナで画面の幅全体を使用します。画面のサイズに関係なく、常に100%の幅で表示されるので、例えばヘッダーやフッター、ヒーローセクションなどで利用します。
|
1 2 3 4 |
<div class="container-fluid"> <h1>全幅のコンテナ</h1> <p>このコンテナは、画面の幅全体に広がります。</p> </div> |
画面幅いっぱいまで使いたい場合はcontainer-fluid、左右に余白を作り中央に表示したい場合はcontainerを使いましょう。
サンプル
https://riolaboratory.com/theme-sample/bootstrap_container/
以下のリンクでは、containerとcontainer-fluidの実際の見え方を確認できます。ブラウザで幅を変えたりスマホで表示してみてください。ブラウザで幅を変えても、しっかりとレスポンシブになっています。
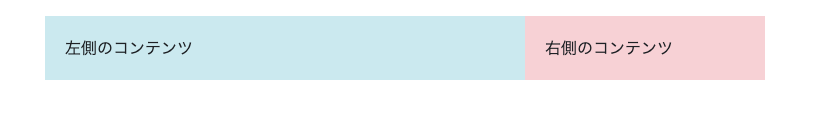
グリッドシステムでのレイアウト分割

Bootstrapのグリッドシステムを使用すると、コンテンツを左右で分割して表示することができます。例えばWordPressのブログでは左側にブログ記事、右側がサイドバーになっているレイアウトが多いですが、そういったことをグリッドシステムで簡単に実現できます。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container"> <div class="row"> <div class="col-md-8"> 左側のコンテンツ </div> <div class="col-md-4"> 右側のコンテンツ </div> </div> </div> |
container:まずはcontainerで全体幅を設定
class=”row”:グリッドシステムを使うための要素です。この中にカラム(列)を配置し、水平に整列させる役割を持ちます。
カラムの幅を設定
・左側のコンテンツには”col-md-8″を使い、右側のコンテンツには”col-md-4″を使います。
・Bootstrapのグリッドシステムでは、画面を12等分していて、col-md-8は12分割中8つの幅(約67%)を占め、col-md-4は12分割中4つの幅(約33%)を占めることになります。
・例えば、左右を50%ずつにしたい場合は、それぞれにcol-md-6を指定すれば変更できます。
col-md-8のmdの部分は、レスポンシブの設定です。md(Medium)にすると、画面幅が768px以上の場合で分割が適用され、それ以下、つまりスマホでは一列に表示されます。md以外にもsm(Small)、lg(Large)などがあり、どの画面幅の場合に2列を適用するのか設定ができます。
というわけで、colの数字合計を12とし、左側、右側に数字を振り分けることで、レイアウトの分割ができます。そしてmdの部分を変更することで、レスポンシブ対応の設定もできるということです。
サンプル
https://riolaboratory.com/theme-sample/bootstrap_grid/
このサンプルでは12分割中、左側に8つの幅(約67%)、右側に4つの幅を与えています。そしてレスポンシブにはmdを指定。画面幅768px以上のデバイスであれば左右に表示され、それ以下のスマホでは一列に切り替わります。
余白の設定
Bootstrapでは、m- や p- クラスを使用して、上下左右の余白を簡単に設定できます。以下に、マージンとパディングの基本的な使い方をまとめます。
マージンとパディングの基本
m-: マージン(外側の余白)
p-: パディング(内側の余白)
これらに続けて方向とサイズを指定することで、簡単に余白を調整できます。
方向の指定
t: 上方向(Top)
b: 下方向(Bottom)
l: 左方向(Left)
r: 右方向(Right)
x: 左右(Horizontal)
y: 上下(Vertical)
なし: 全方向(四方)
数字の指定
数字の部分(例: mt-3の3)は、以下のようなユニットで余白の量を調整します。
0: 余白なし
1: 0.25rem(4px)
2: 0.5rem(8px)
3: 1rem(16px)
4: 1.5rem(24px)
5: 3rem(48px)
auto: マージンを自動で設定(一般的に左右のセンタリングに使用)
パディングの例
pt-2: 上に2ユニットのパディングが追加
pb-4: 下に4ユニットのパディングが追加
pl-3: 左に3ユニットのパディングが追加
pr-1: 右に1ユニットのパディングが追加
px-3: 左右に3ユニットのパディングが追加
py-2: 上下に2ユニットのパディングが追加
p-0: 全方向に0ユニットのパディング(つまり余白なし)
上記の方向、数字を組み合わせることで、簡単に余白の設定ができます。
|
1 |
<div class="container mt-5"> |
上記はcontainerクラスに対し、上側に大きめの余白を追加した例です。
CSSを活用したカスタマイズ

Bootstrapを使うと簡単にデザインを作成できるのですが、デフォルトのデザインやカラーが好みでないこともあります。そういった場合、オリジナルのCSSを追加してカスタマイズすることも可能です。例えば、既存のクラスを上書きしたり、新たにクラスを追加することで、より細かなデザイン調整ができます。
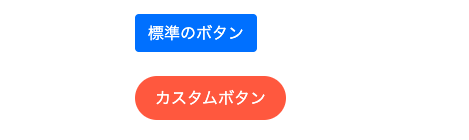
例えばbtnクラスを使用すると簡単にボタンが作成できます。btn-primaryのようにカラーの選択もできるのですが、選択肢には制限があります。そこで、btn-customというクラスを作り、cssでカスタマイズしてみます。そうすることで好きなカラーやフォントサイズ、角を丸くしたり、ホバー時の色変化なども調整ができます。
|
1 2 3 4 |
<div class="container mt-4"> <!-- カスタマイズしたBootstrapボタン --> <button class="btn btn-custom">カスタムボタン</button> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* btn-primaryクラスのスタイルをカスタマイズ */ .btn-custom { background-color: #ff6347; /* トマト色 */ border: none; /* 枠線を消す */ color: white; /* テキストカラー */ padding: 10px 20px; /* パディングの調整 */ font-size: 16px; /* フォントサイズ */ border-radius: 30px; /* 角を丸く */ transition: background-color 0.3s; /* ホバー時のスムーズな色変化 */ } /* ホバー時のスタイル */ .btn-custom:hover { background-color: #e55342; /* ホバー時の色 */ } |
サンプル
https://riolaboratory.com/theme-sample/bootstrap_css/
このように、Bootstrapのクラスと、自分で作成したクラスを併用することもできます。
カードデザイン

Bootstrapのカードコンポーネントは、情報を視覚的に整理するために非常に便利です。カードを使うことで、画像、テキスト、リンクなどを組み合わせた整然としたデザインを作成できます。
WordPressであれば記事一覧の部分や、ブログカードなどに活用できます。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container"> <div class="card mb-3"> <img class="card-img-top" src=“….”> <div class="card-body"> <h5 class="card-title">カードのタイトル</h5> <p class="card-text">カードの内容がここに入りますカードの内容がここに入りますカードの内容がここに入りますカードの内容がここに入ります</p> <p class="card-text"><small class="text-muted">投稿日:2024-09-01</small></p> </div> </div> </div> |
サンプル
https://riolaboratory.com/theme-sample/bootstrap_card/
このカードもレスポンシブ対応です。これにオリジナルのccでデザインを調整していってもいいですね。
他にも様々なカードコンポーネントが用意されています。
https://getbootstrap.com/docs/4.0/components/card/
まとめ
WordPress自作テーマでBootstrapを導入するにあたり、基本の使い方や便利なクラス名などを解説しました。実際のサンプルコードも書きましたが、これだけのコード数、しかもcssなしで各要素を作れてしまうので非常に便利です。また、containerクラスやグリッドシステム、余白の設定などを使うことで、全くズレのない完璧なレイアウトを作ることも簡単にできます。
これらを活用してWordPressテーマを構築を進めてみてください。