【サンプル】WordPress自作テーマで目次を作る方法 階層化/ネスト【プラグインなし】
この記事ではWordPress自作テーマで目次を作る方法を解説しています。 サンプルコードを紹介していますが、WordPressの投稿に目次を自動生成する機能です。見出しタグ(h2~h6)から目次を自動生成するようになっ […]

この記事ではWordPress自作テーマで目次を作る方法を解説しています。 サンプルコードを紹介していますが、WordPressの投稿に目次を自動生成する機能です。見出しタグ(h2~h6)から目次を自動生成するようになっ […]

この記事では、WordPressブログカードの埋め込み(iframe)を無効化して、自分でブログカードをカスタマイズする方法について解説しています。 WordPress標準のブログカードは埋め込み(iframe)形式とな […]

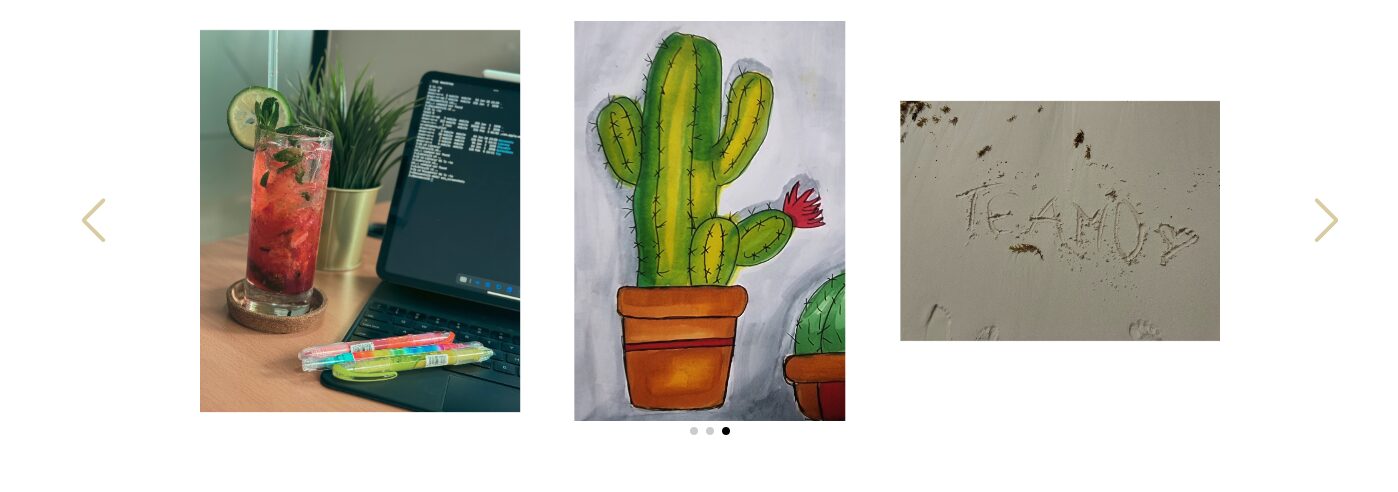
この記事ではWordPressでギャラリースライダーを作成する方法を紹介しています。以下で実際の動作を確認できるサンプルがありますが、写真をギャラリーのようにスライダー形式で表示したく作成しました。テキストやリンクを入れ […]

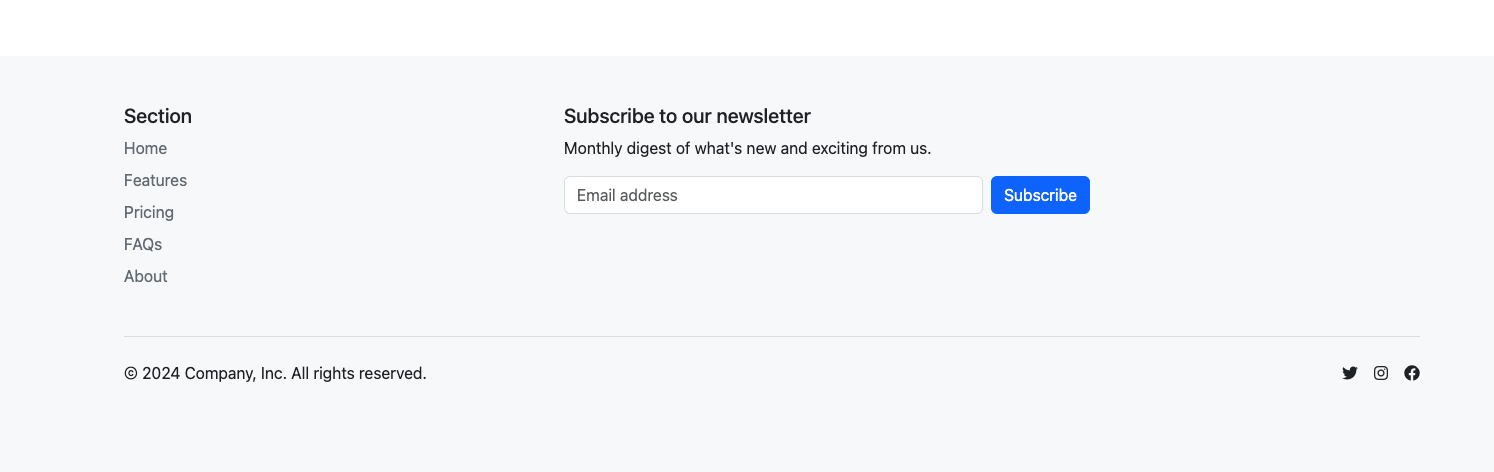
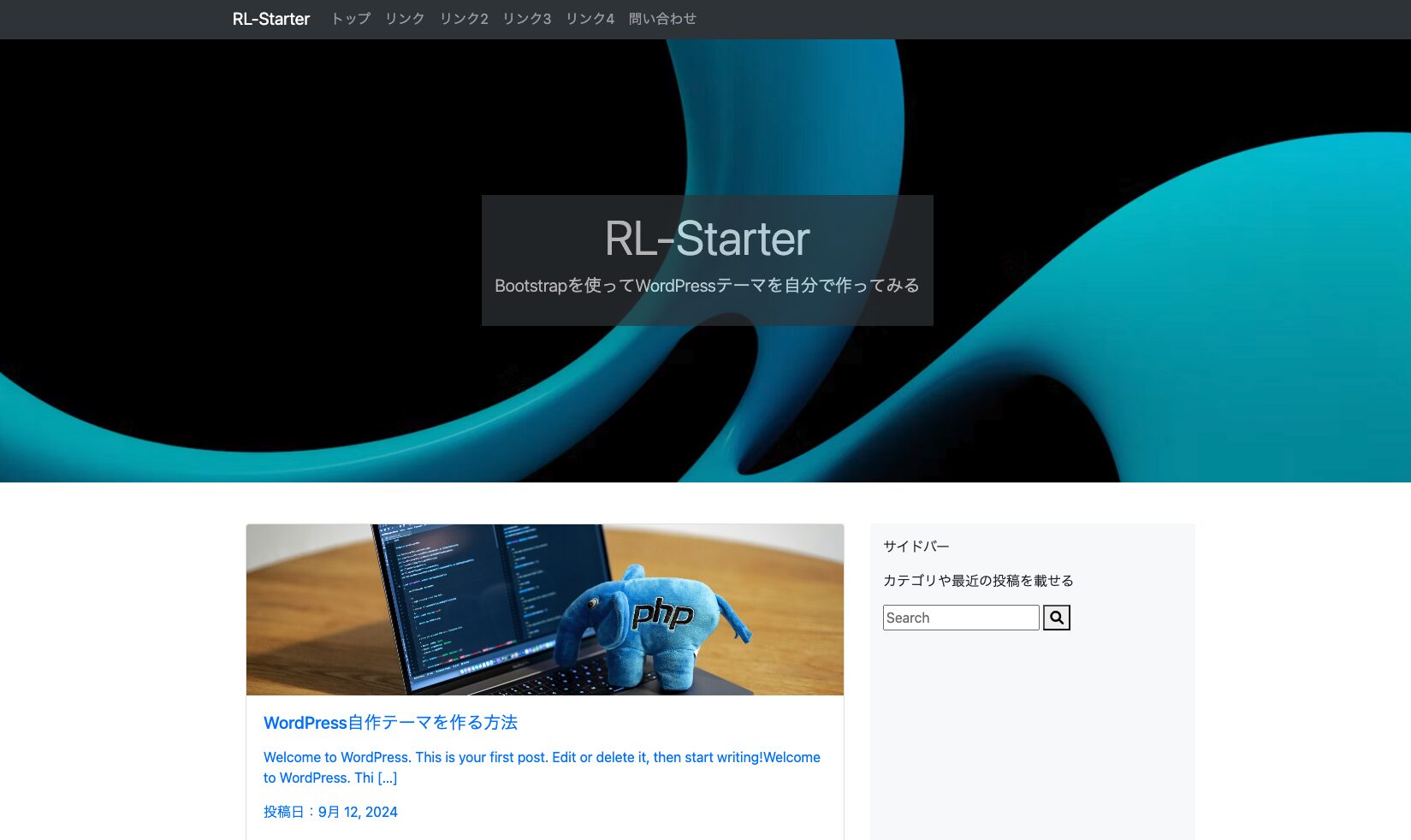
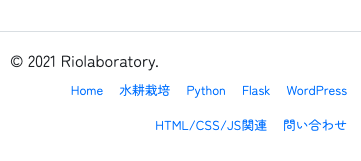
この記事ではBootstrapを使ったフッター(footer.php)の作成方法と、サンプルとしてテンプレート集を紹介しています。 WordPress自作テーマ全体の作成方法については以下の記事を参照ください。 【サンプ […]

Bootstrapを使ってヘッダー(ナビゲーションバー)やフッターを固定したりスクロールに追従させる方法を紹介しています。Bootstrapでナビゲーションやフッターを作った際、デフォルトではその要素は固定や追従はされま […]

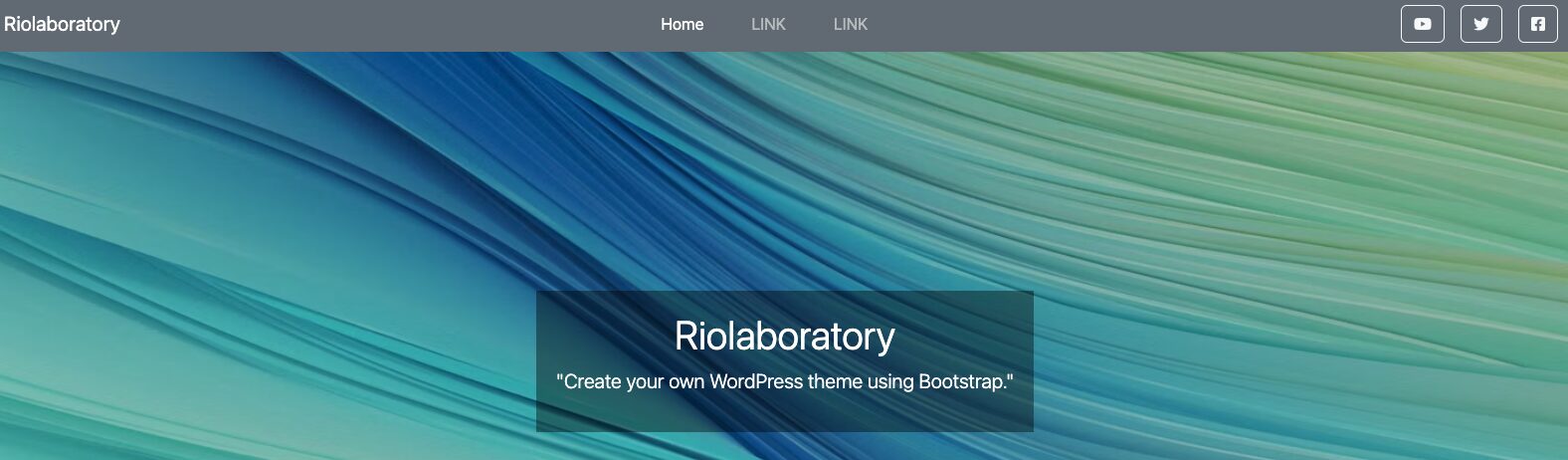
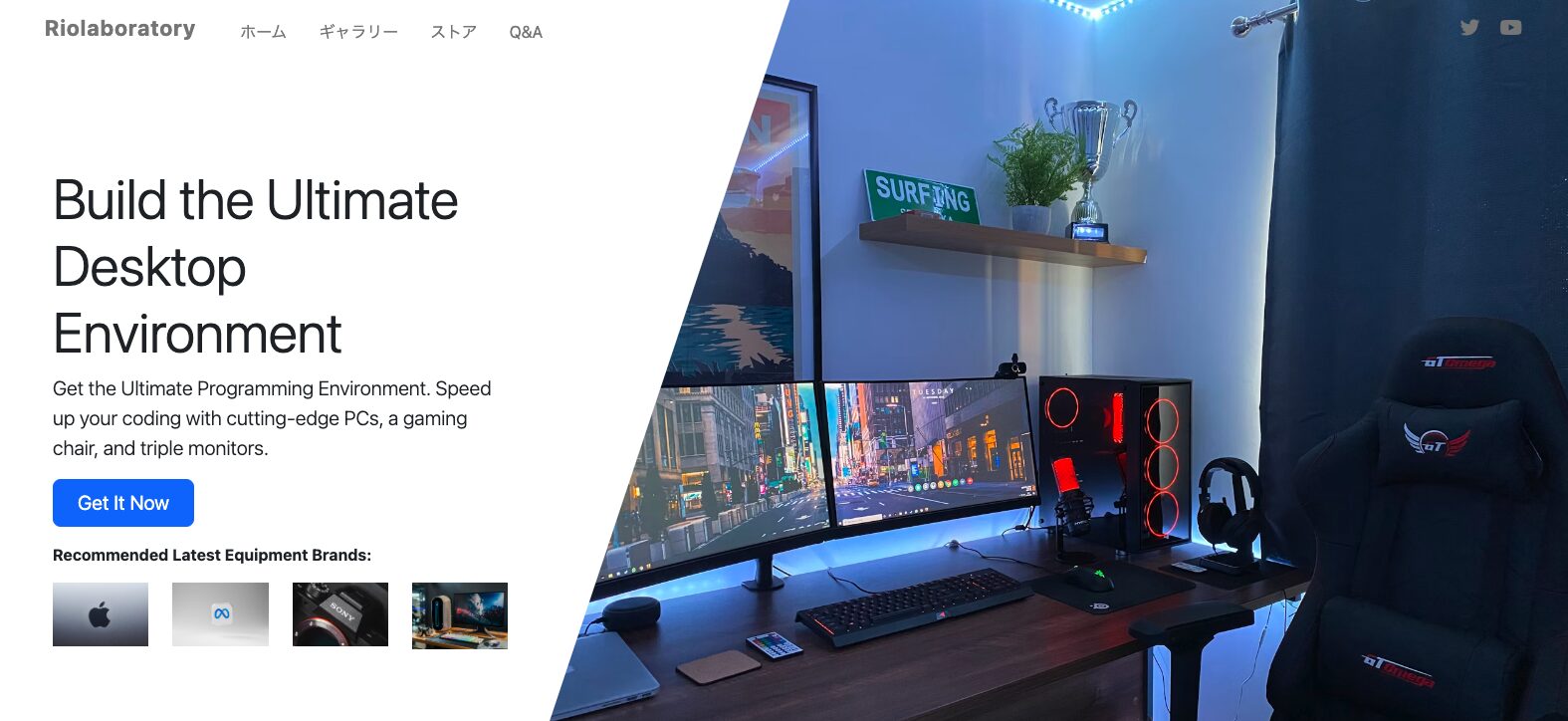
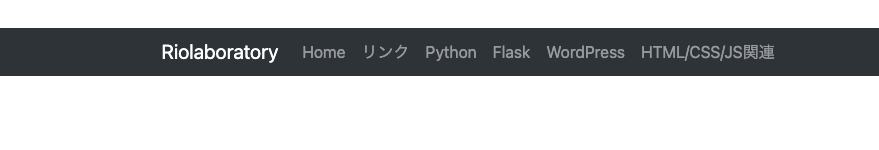
この記事ではBootstrapを使ったヘッダーナビ(ナビゲーション)の作成方法と、サンプルとしてテンプレート集を紹介しています。 ヘッダーの構成は基本的にヘッダーナビゲーションとヒーローセクションから構成されます。ここで […]

この記事ではWordPress自作テーマの作り方完全版ということで、自作テーマの基本から実際の構築方法について詳しく解説しています。また、サンプルテーマを配布しているのでそれをベースに自分だけのテーマ作りに挑戦してみてく […]

Bootstrapは、あらかじめ用意されたクラス名を利用するだけで、簡単にレイアウトやデザインを作成できる便利なフレームワークです。特に複雑なコードを書くことなく、直感的にボタンのデザインを整えたり、上下左右の余白を設定 […]

自作テーマ作成中で、とりあえずサクッとフッターを作ってしまいたい場合、Bootstrapの活用をお勧めします。以下のコードではCSSを一切使わず、Bootstrapのユーティリティクラスをフル活用しています。 基本デザイ […]

この記事では、WordPress自作テーマにおけるヘッダーナビの作成方法を、実際のサンプルと併せて解説していきます。 記事のポイント 初心者向けに解説:コードをコピーして貼り付けるだけで基本的なヘッダーナビデザインが完成 […]