この記事では、WordPress自作テーマにおけるヘッダーナビの作成方法を、実際のサンプルと併せて解説していきます。
記事のポイント
初心者向けに解説:コードをコピーして貼り付けるだけで基本的なヘッダーナビデザインが完成します。
Bootstrap使用:シンプルなコードでレスポンシブ対応のデザインが可能です。
ヘッダーナビ作成で重要なポイント
レスポンシブ対応:画面サイズに応じてレイアウトが調整されます。
固定ヘッダー:スクロールしてもヘッダーが追従する設定です。
スマホ対応メニュー:メニューをクリックするとサイドバーが表示され、サイドバーの範囲外をクリックすると閉じる仕様です。
ヘッダーナビで重要な要素は上記の通りではないでしょうか。ここではBootstrapを使うのでレスポンシブ対応、ヘッダー固定なんかは勝手にやってくれます。
サンプル
以下のリンクから実際の動作を確認できます。

基本のヘッダーナビ
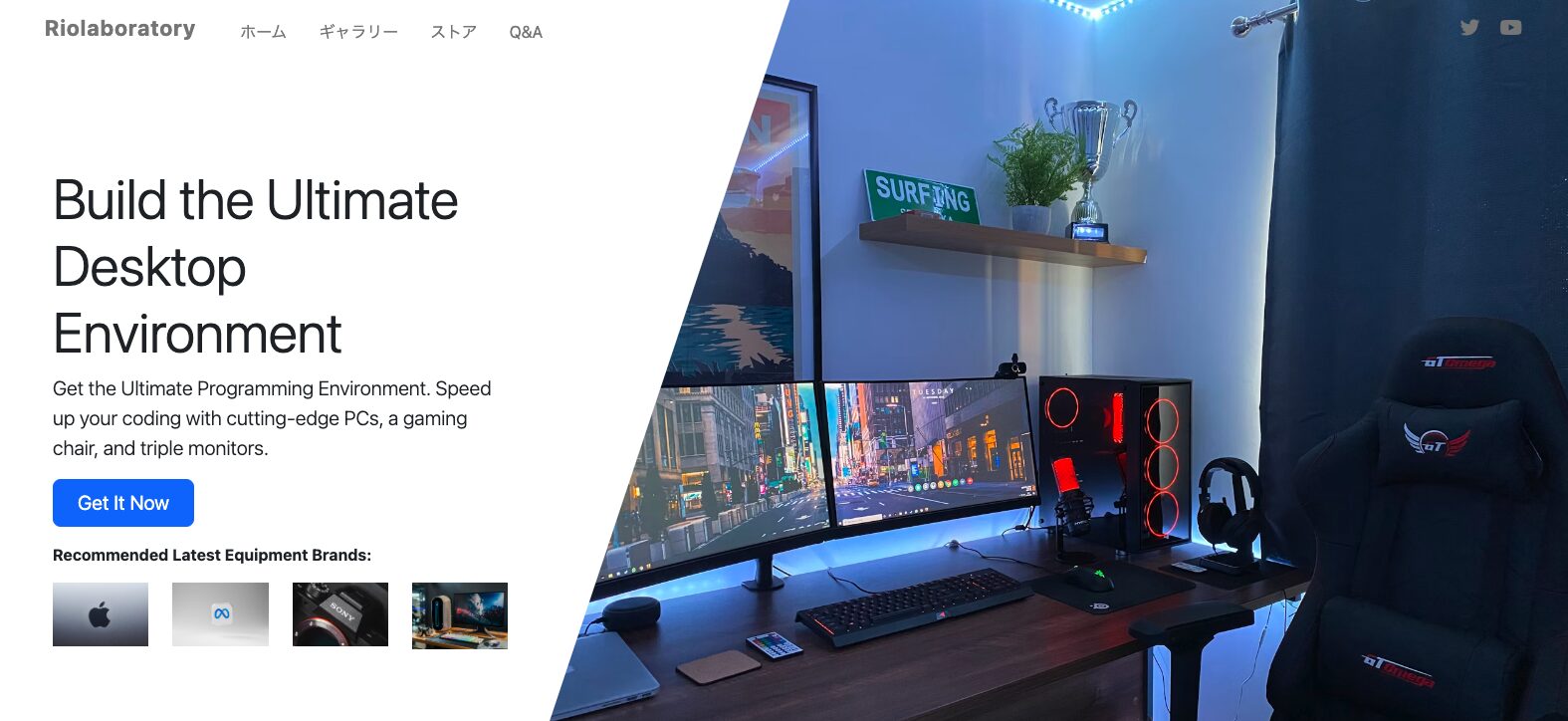
テンプレートとなる基本のヘッダーナビデザイン。Bootstrap使用。
Bootstrapを読み込む
Bootstrapは、あらかじめ定義されたクラス名を使うだけで、簡単にレイアウトやデザインを作成できるフレームワークです。例えばボタンにbtnというクラス名を指定するだけでいい感じのスタイルを設定してくれます。またWordPressサイトでコンテンツを左右2カラムにしたい場合も、クラス名を指定すれば簡単に出来ちゃいます。
レスポンシブにも標準で対応しているので、自作テーマで活用すれば工数は一気に減ります。
Bootstrapを使うとどれも似たようなデザインのサイトになってしまうという見方もあるんですが、サイト全体でBootstrapのデザインを使う必要はないですし、Bootstrapで作成した箇所をCSSでカスタムすることもできるので心配要りません。
何より初心者でも簡単にサイト構築できるので、お勧めですよ。
まずheader.phpを用意し、以下のコードを記述します。これはBootstrapのCSSファイルをウェブページに読み込むためのものです。これでBootstrapがすぐに利用可能となります。
|
1 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> |
また、JavaScriptを読み込むことで動的な機能(モーダル、ドロップダウンなど)を有効にします。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> |
基本のヘッダーナビデザインを作成する

さっそくBootstrapを使い、基本となるヘッダーデザインを作成します。できれば実際にこれから記載するコードをheader.phpにコピペして、どのようなデザインになるかチェックしてみてください。
以下が基本となるコードです。Bootstrapではナビゲーションバーと言われるもので、他にもいろんなデザインに変更することもできます。
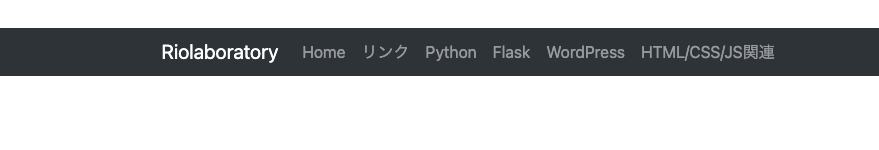
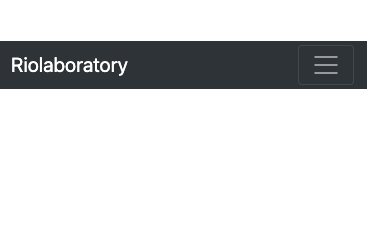
まずPCで見るとサイト名と各リンクが表示されます。スマホで見るとサイト名と右側にハンバーガーメニューがありますね。この段階ではクリックしても反応しませんが問題ないです。
この時点でCSSには何も記述していませんが、レスポンシブ化の完了です。また、navのクラス名にsticky-topを指定しているのでページをスクロールしてもナビバーが常に画面の上部に表示されるようになっています。ヘッダーの固定化も完了ですね。また、fixed-topを指定すればスクロール位置に関係なく、画面の上部に固定されます。
header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><?php wp_title(); ?></title> <!-- WordPress Head --> <?php wp_head(); ?> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-expand-lg sticky-top py-1 navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="/">Riolaboratory</a> <button class="navbar-toggler sidebar-toggler" type="button" aria-label="Toggle sidebar"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="/">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/hydroponics">リンク</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/python">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/flask">Flask</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/wordpress">WordPress</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/html">HTML/CSS/JS関連</a> </li> </ul> </div> </div> </nav> |
文字色や背景色はnavbar-dark bg-darkというクラス名で指定されています。これを変更したり、自身でcssで調整することもできます。
スマホでサイドバー展開できるようにする

次に、スマホのハンバーガーメニューを使えるようにします。これはJavaScriptを使います。HTML側にはaside箇所を追記し、ウィジェットなどを表示できる箇所を作ります。
以下が完成コードです。スマホでメニューをクリックするとサイドバー(ウィジェット)箇所が展開されます。そしてサイドバーの外をクリックするとサイドバーが閉じます。サイドバーの外側にはオーバーレイ(ぼかし)を設定しています。これによりサイドバーを閉じようとした際、メインコンテンツをクリックしてしまうのを防いでいます。
ここではCSSが必要になります。クリックされていない状態ではサイドバーを非表示にしておき、またサイドバーの横幅などを設定しています。
header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><?php wp_title(); ?></title> <!-- WordPress Head --> <?php wp_head(); ?> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"></head> <body> <nav class="navbar navbar-expand-lg sticky-top py-1 navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="/">Riolaboratory</a> <button class="navbar-toggler sidebar-toggler" type="button" aria-label="Toggle sidebar"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="/">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/hydroponics">リンク</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/python">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/flask">Flask</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/wordpress">WordPress</a> </li> <li class="nav-item"> <a class="nav-link" href="/category/html">HTML/CSS/JS関連</a> </li> </ul> </div> </div> </nav> <aside id="sidebar" class="sidebar"> <!-- サイドバーの内容 --> <p>ここにウィジェットを表示</p> </aside> <!-- オーバーレイ --> <div id="custom-overlay" class="custom-overlay"></div> <script> document.addEventListener('DOMContentLoaded', function () { const sidebarToggler = document.querySelector('.sidebar-toggler'); const sidebar = document.getElementById('sidebar'); const overlay = document.getElementById('custom-overlay'); let isSidebarActive = false; sidebarToggler.addEventListener('click', function (event) { event.stopPropagation(); // 他のクリックイベントを防ぐ isSidebarActive = !isSidebarActive; sidebar.classList.toggle('active', isSidebarActive); overlay.classList.toggle('active', isSidebarActive); }); document.addEventListener('click', function (event) { if (isSidebarActive && !sidebar.contains(event.target) && !overlay.contains(event.target) && !sidebarToggler.contains(event.target)) { sidebar.classList.remove('active'); overlay.classList.remove('active'); isSidebarActive = false; } }); overlay.addEventListener('click', function () { sidebar.classList.remove('active'); overlay.classList.remove('active'); isSidebarActive = false; }); sidebar.addEventListener('click', function (event) { event.stopPropagation(); // サイドバー内のクリックイベントがドキュメントに伝播しないようにする }); }); </script> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
/* Theme Name: themeR Theme URI: NA Author: Rio Author URI: https://riolaboratory.com/ Description: NA Version: 1.0.0 */ @charset "utf-8"; .navbar { z-index: 100 !important; /* オーバーレイより後ろに表示 */ } /* サイドバーのスタイル */ .sidebar { width: 300px; height: 100vh; position: fixed; top: 0; right: -300px; /* 初期状態は画面外 */ background-color: #f8f9fa; transition: right 0.3s ease; z-index: 1040; /* 他の要素よりも前に表示 */ padding: 20px 10px 100px 10px; } .sidebar.active { right: 0; /* サイドバーを表示する */ } /* オーバーレイのスタイル */ .custom-overlay { display: none; /* 初期状態で非表示 */ position: fixed; top: 0; left: 0; width: 100%; height: 100vh; background: rgba(0, 0, 0, 0.5); /* 半透明の黒背景 */ backdrop-filter: blur(1px); /* 背景をぼかす */ z-index: 1030; /* サイドバーよりも後ろに表示 */ } /* オーバーレイが表示されたときのスタイル */ .custom-overlay.active { display: block; } /* 初期設定でサイドバーを非表示にする */ #sidebar-pc { display: none; } /* PCサイズ以上のスクリーンでサイドバーを表示 */ @media (min-width: 992px) { #sidebar-pc { display: block; } } /* サイドバーのスクロール可能にするスタイル */ .sidebar { overflow-y: auto; /* 縦スクロールを有効に */ } |
以上がWordPressヘッダーナビ作成方法です。サイドバーの表示にはいくつか設定が必要ですが、Bootstrapによってコードはかなり短く済みます。
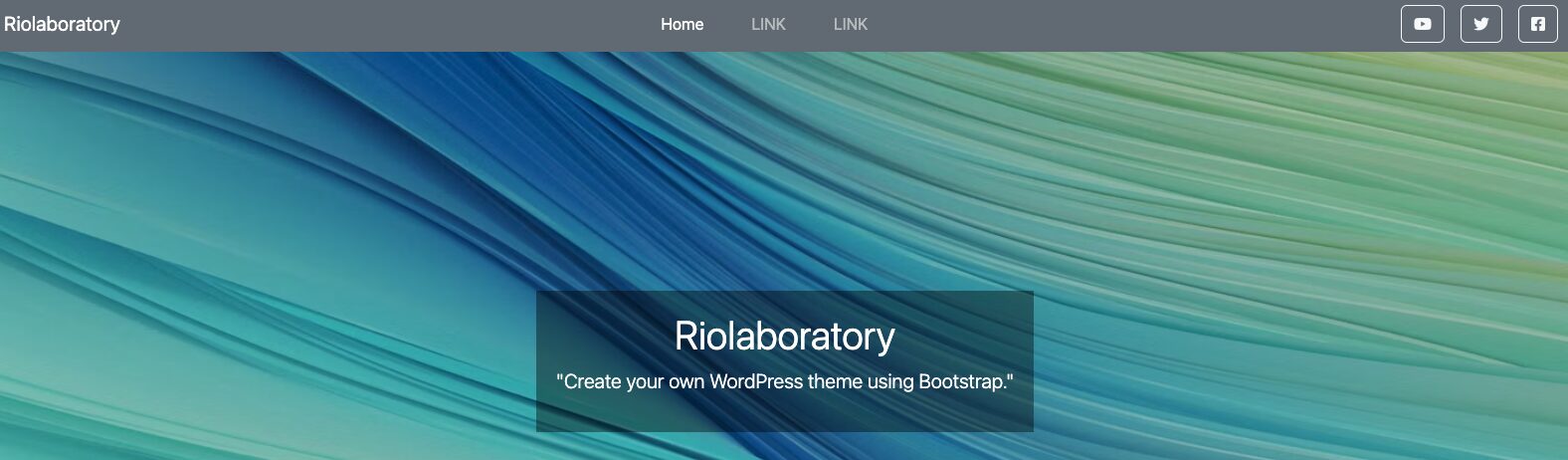
このサイトでは今回のヘッダーナビをベースとしています。ナビゲーション上部に検索ボタンやアイコン、そしてナビゲーション下部にはヒーローセクションを設置しています。今回作成したナビの上下に要素を追加することで、独自のデザインに仕上げることもできます。
また、以下の記事ではいくつかのテンプレート集をまとめています。ヒーローセクションのサンプルコードもあるので、参考にしてみてください。

【テンプレ集】WordPressヘッダー作成方法&テンプレート集【自作テーマ/Bootstrap】
この記事ではBootstrapを使ったヘッダーナビ(ナビゲーション)の作成方法と、サンプルとしてテンプレート集を紹介しています。 ヘッダーの構成は基本的にヘッ…