この記事ではBootstrapを使ったフッター(footer.php)の作成方法と、サンプルとしてテンプレート集を紹介しています。
WordPress自作テーマ全体の作成方法については以下の記事を参照ください。

【サンプルテーマ配布】WordPress自作テーマの作り方完全版【Bootstrap活用】
この記事ではWordPress自作テーマの作り方完全版ということで、自作テーマの基本から実際の構築方法について詳しく解説しています。また、サンプルテーマを配…
footer.phpの作り方
|
1 2 3 4 5 6 7 8 9 10 |
<?php #FOOTER ?> <footer class="bg-dark text-light text-center py-3 fixed-bottom"> <p class="mb-0">© 2024 Riolaboratory. All rights reserved.</p> </footer> <?php wp_footer(); ?> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> </body> </html> |
WordPressではfooter.phpに上記のような記述をします。コード内にはwp_footer() 関数、BootstrapのJavaScript、そしてbody 部分を閉じ、htmlタグで HTMLドキュメント全体を閉じるよう記述してください。
footerタグの中を以下で紹介するサンプルと書き換えてください。
フッターのテンプレート集
フッター作成にはBootstrapを利用します。header.phpなどで必要なBootstrapのライブラリを読み込んでいる前提で進めていきます。ライブラリの読み込みがよくわからない場合はこちらの記事で確認してください。
基本的にBootstrapのみで構成されており、レスポンシブにも対応しています。
シンプルなフッター
|
1 2 3 |
<footer class="bg-dark text-light text-center py-3"> <p class="mb-0">© 2024 Riolaboratory. All rights reserved.</p> </footer> |
特にフッターに表示したいものがない場合、上記のようにシンプルに設定することもできます。
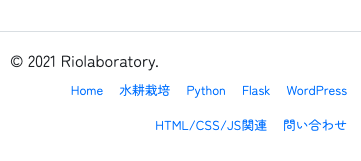
各リンクを配置したフッター
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-2 border-top"> <p class="col-md-4 mb-0 text-body-secondary mb-md-0">© 2021 Riolaboratory.</p> <ul class="nav col-md-4 justify-content-end"> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">Home</a></li> <li class="nav-item"><a href="/category/hydroponics" class="nav-link px-2 text-body-secondary">水耕栽培</a></li> <li class="nav-item"><a href="/category/python" class="nav-link px-2 text-body-secondary">Python</a></li> <li class="nav-item"><a href="/category/flask" class="nav-link px-2 text-body-secondary">Flask</a></li> <li class="nav-item"><a href="/category/wordpress" class="nav-link px-2 text-body-secondary">WordPress</a></li> <li class="nav-item"><a href="category/html" class="nav-link px-2 text-body-secondary">HTML/CSS/JS関連</a></li> <li class="nav-item"><a href="/contact" class="nav-link px-2 text-body-secondary">問い合わせ</a></li> </ul> </footer> |
こちらもシンプルなデザインですが、各リンクを配置しています。
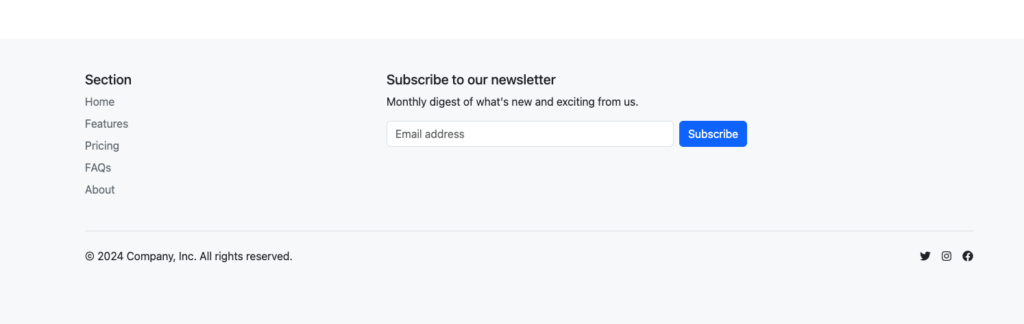
リンクやソーシャルアイコンなどを設置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<footer class="py-5 bg-light"> <div class="container"> <div class="row"> <div class="col-6 col-md-3 mb-3"> <h5>Section</h5> <ul class="nav flex-column"> <li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-secondary">Home</a></li> <li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-secondary">Features</a></li> <li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-secondary">Pricing</a></li> <li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-secondary">FAQs</a></li> <li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-secondary">About</a></li> </ul> </div> <div class="col-md-5 offset-md-1 mb-3"> <form> <h5>Subscribe to our newsletter</h5> <p>Monthly digest of what's new and exciting from us.</p> <div class="d-flex flex-column flex-sm-row w-100 gap-2"> <label for="newsletter1" class="visually-hidden">Email address</label> <input id="newsletter1" type="text" class="form-control" placeholder="Email address"> <button class="btn btn-primary" type="button">Subscribe</button> </div> </form> </div> </div> <div class="d-flex flex-column flex-sm-row justify-content-between py-4 my-4 border-top"> <p>© 2024 Company, Inc. All rights reserved.</p> <ul class="list-unstyled d-flex"> <li class="ms-3"><a class="link-dark" href="#"><i class="fab fa-twitter"></i></a></li> <li class="ms-3"><a class="link-dark" href="#"><i class="fab fa-instagram"></i></a></li> <li class="ms-3"><a class="link-dark" href="#"><i class="fab fa-facebook"></i></a></li> </ul> </div> </div> </footer> |
もう少し要素を増やしたい場合、上記のように記述してみましょう。ソーシャルアイコンにはFont Awesomeを使っています。
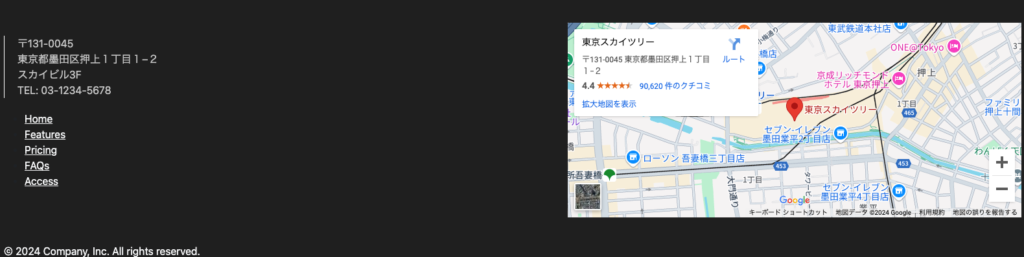
地図を埋め込んだフッター

Googleマップの埋め込み地図を使うことで、簡単に地図を表示することができます。Googleマップから表示したい地図を検索し、iframe コードをコピーすることで利用が可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<footer id="footer" class="footer outer-block container-fluid"> <div class="inner-block"> <div class="content-wrapper"> <div class="content"> <div class="info"> <p class="address"> 〒131-0045<br> 東京都墨田区押上1丁目1−2<br> スカイビル3F<br> TEL: 03-1234-5678 </p> </div> <ul class="nav-list ml-3"> <li><a class="text-light" href="/price">Home</a></li> <li><a class="text-light" href="/introduction">Features</a></li> <li><a class="text-light" href="/qa">Pricing</a></li> <li><a class="text-light" href="/contact">FAQs</a></li> <li><a class="text-light" href="/access">Access</a></li> </ul> </div> <div class="map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567846152657!2d139.80850635084337!3d35.7100626800904!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1650530213850!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> <p class="copyright text-light mb-1"> © 2024 Company, Inc. All rights reserved. </p> </div> </footer> |
このフッターに関してはCSSでデザインを調整しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
#footer { background: #222; } #footer .content-wrapper { padding: 40px 0; } #footer .info .address { margin: 20px 0; padding-left: 20px; border-left: 1px solid #fff; color: #ccc; } #footer .content .nav-list a { color: #ccc; } #footer .content-wrapper .map { width: 700px; height: 300px; } #footer .content-wrapper .map iframe { width: 100%; height: 100%; } @media only screen and (min-width: 641px) { #footer .content-wrapper { display: flex; justify-content: space-between; } } @media only screen and (max-width: 640px) { #footer .content-wrapper { padding: 30px 0; } #footer .content .logo img { width: 120px; } #footer .nav-list { width: calc(100% + 40px); margin-left: -20px; } #footer .nav-list li a { display: block; padding: 6px 10px; background-size: 6px auto; } #footer .content-wrapper .map { margin-top: 20px; width: 100%; height: 200px; } } |