この記事ではBootstrapを使ったヘッダーナビ(ナビゲーション)の作成方法と、サンプルとしてテンプレート集を紹介しています。
ヘッダーの構成は基本的にヘッダーナビゲーションとヒーローセクションから構成されます。ここではヘッダーナビをメインに紹介していきますが、ヒーローセクションのサンプルも併せて記述しています。
こちらの記事ではWordPress自作テーマの作り方について解説しています。header.phpファイルを今回紹介するヘッダーのテンプレートと置き換えることですぐ使えるようになります。とはいえWordPressサイトではなく、通常のHTMLサイトでももちろん使えます。

【サンプルテーマ配布】WordPress自作テーマの作り方完全版【Bootstrap活用】
この記事ではWordPress自作テーマの作り方完全版ということで、自作テーマの基本から実際の構築方法について詳しく解説しています。また、サンプルテーマを配…
ここで紹介するヘッダー、ヒーローセクションはBootstrapを利用しデザインしています。そのため、コードは非常に簡潔で分かりやすくなっています。テンプレートによってBootstrapのみの記述、デザイン性を高めるためCSSの併用もしているので好みのデザインを参考にしてください。Bootstrapを使うのでスマホなどのレスポンシブデザインにも対応しています。
なお、ヘッダーナビとはサイト上部にメニューなどが表示される箇所です。スマホではハンバーガーメニューが表示されたりもします。そしてヒーローセクションとは、ウェブページの一番上に配置される大きなビジュアルエリアのことを指します。目を引く画像と、キャッチコピーを配置したりするのが通常です。
目次
Bootstrapの読み込み方法
Bootstrapを使用するためには、CSSとJavaScriptのライブラリを読み込む必要があります。公式CDNを利用するのが簡単な方法です。以下のコードをHTMLのセクションに追加することで、BootstrapのCSSとJavaScriptを読み込むことができます。
1. CSSの読み込み
まず、Bootstrapのスタイルシートを読み込みます。これにより、Bootstrapの全てのクラスとデザインが利用可能になります。
|
1 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> |
2. JavaScriptの読み込み
scriptタグでBootstrapのJavaScriptをインクルードし、動的な機能(モーダル、ドロップダウンなど)を有効にします。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> |
必要に応じて、Popper.jsの読み込み
ツールチップやポップオーバーを使用する際に必要なライブラリです。必要な場合だけ追加します。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> |
以下のような順序で読み込みします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Bootstrap Example</title> <!-- Bootstrap CSSの読み込み --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!-- ここにコンテンツを追加 --> <!-- BootstrapツールチップやポップオーバーのためにPopper.jsを読み込み --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- BootstrapのJavaScriptを読み込み --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> </body> </html> |
アイコンの読み込み
ソーシャルメディアアイコンなどにはFont Awesomeを使っています。これも必要に応じて記述します。
|
1 |
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> |
テンプレート集
サイドバー展開のナビゲーション

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Riolaboratory</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Optional: Include Popper.js for Bootstrap tooltips and popovers --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> <!-- Font Awesome CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <style> /* ナビ背景色 */ .navbar { background-color: #3f4a54; } .overlay { display: none; /* 初期状態で非表示 */ position: fixed; top: 0; left: 0; width: 100%; height: 100vh; background: rgba(0, 0, 0, 0.5); /* 半透明の黒背景 */ backdrop-filter: blur(2px); /* 背景をぼかす */ z-index: 1000; /* フォームより後ろに表示 */ } .navbar { z-index: 100 !important; /* オーバーレイより後ろに表示 */ } /* ハンバーガーメニューのボーダーを消す */ .navbar-dark .navbar-toggler { border: none; outline: none; } /* ハンバーガーメニューのアイコンにカスタムスタイルを適用 */ .navbar-toggler-icon2 { display: inline-block; width: 30px; height: 20px; background: transparent; border: none; position: relative; } .navbar-toggler-icon2::before, .navbar-toggler-icon2::after { content: ""; display: block; width: 30px; height: 2px; background: white; position: absolute; left: 0; transition: all 0.3s ease; } .navbar-toggler-icon2::before { top: 7px; } .navbar-toggler-icon2::after { bottom: 3px; } /* フォーカス時やクリック時のスタイルをリセット */ .navbar-toggler:focus, .navbar-toggler:active { outline: none; box-shadow: none; } /* サイドバーのスタイル */ .sidebar { width: 300px; height: 100vh; position: fixed; top: 0; right: -300px; /* 初期状態は画面外 */ background-color: #f8f9fa; transition: right 0.3s ease; z-index: 1040; padding: 20px 10px 100px 10px; } .sidebar.active { right: 0; /* サイドバーを表示する */ } /* オーバーレイのスタイル */ .custom-overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100vh; background: rgba(0, 0, 0, 0.5); backdrop-filter: blur(1px); z-index: 1030; } .custom-overlay.active { display: block; } /* PCサイズ以上のスクリーンでサイドバーを表示 */ @media (min-width: 992px) { #sidebar-pc { display: block; } } /* サイドバーのスクロール可能にするスタイル */ .sidebar { overflow-y: auto; } /* ヒーローセクションのスタイル */ .hero-section { height: 60vh; background: url('https://images.unsplash.com/photo-1610576661852-53017dc25144?q=80&w=1740&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat center center; background-size: cover; display: flex; align-items: center; justify-content: center; } .hero-text { text-align: center; color: white; background-color: rgba(0, 0, 0, 0.4); padding: 20px; } </style> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark sticky-top py-1"> <div class="container"> <a class="navbar-brand font-set" href="/">Riolaboratory</a> <!-- サイドバーを展開するボタン --> <button class="navbar-toggler sidebar-toggler" type="button" aria-label="Toggle sidebar"> <span class="navbar-toggler-icon2"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" href="/">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="/">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="/">Flask</a> </li> <li class="nav-item"> <a class="nav-link" href="/">WordPress</a> </li> <li class="nav-item"> <a class="nav-link" href="/">JavaScript</a> </li> </ul> </div> </div> </nav> <aside id="sidebar" class="sidebar"> <!-- サイドバーの内容 --> <p>ここにウィジェットを表示</p> </aside> <!-- ヒーローセクション --> <div class="hero-section"> <div class="hero-text"> <h1 class="display-6 mb-2">Riolaboratory</h1> <p class="lead">"Create your own WordPress theme using Bootstrap."</p> </div> </div> <!-- オーバーレイ --> <div id="custom-overlay" class="custom-overlay"></div> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script> document.addEventListener('DOMContentLoaded', function () { const sidebarToggler = document.querySelector('.sidebar-toggler'); const sidebar = document.getElementById('sidebar'); const overlay = document.getElementById('custom-overlay'); let isSidebarActive = false; sidebarToggler.addEventListener('click', function (event) { event.stopPropagation(); isSidebarActive = !isSidebarActive; sidebar.classList.toggle('active', isSidebarActive); overlay.classList.toggle('active', isSidebarActive); }); document.addEventListener('click', function (event) { if (isSidebarActive && !sidebar.contains(event.target) && !overlay.contains(event.target) && !sidebarToggler.contains(event.target)) { sidebar.classList.remove('active'); overlay.classList.remove('active'); isSidebarActive = false; } }); overlay.addEventListener('click', function () { sidebar.classList.remove('active'); overlay.classList.remove('active'); isSidebarActive = false; }); sidebar.addEventListener('click', function (event) { event.stopPropagation(); }); }); </script> </body> </html> |
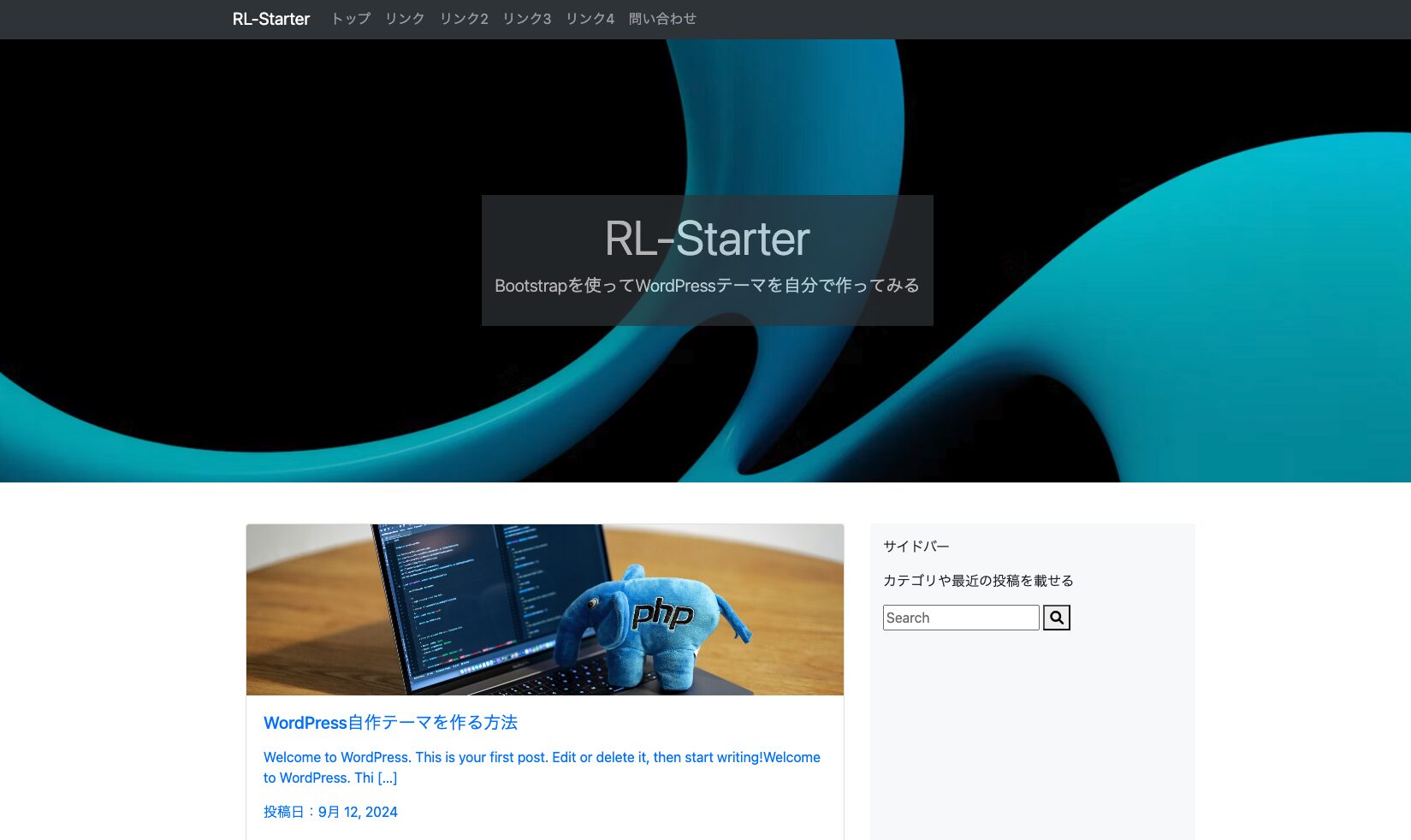
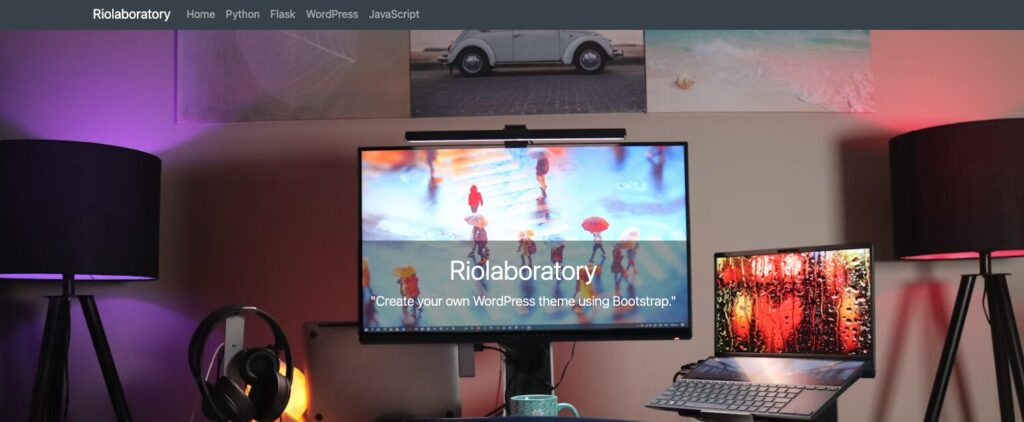
このコードは、特にブログ形式のウェブサイトに最適なテンプレートの一例です。スマホでハンバーガーメニューを開くと横からサイドバーが表示され、この箇所にウィジェット内容を表示できます。ただしこれを実現するにはJavaScriptの記述が必要であり、少しだけ複雑になっています。
ナビゲーションバーとハンバーガーメニュー
スマホではナビゲーションバーがコンパクトなハンバーガーメニューとして表示されます。このボタンをクリックすると、サイドバーが横からスライドして表示される仕組みです。ブログでは最近の投稿やカテゴリ、タグなどを使用しますが、それをサイドバーに表示することができます。
また、メニューボタンのデザインは、通常の三本線ではなく、二本線に変更されており、スタイリッシュなデザインになります。
サイドバーとオーバーレイ
サイドバーが開いているときにはオーバーレイ(背景のぼかし効果)が表示され、ユーザーがサイドバー以外のエリアをクリックすると自動的にサイドバーが閉じます。オーバーレイがあるのでユーザーが誤ってメインコンテンツをクリックすることを防ぎます。
JavaScriptを利用したインタラクション
サイドバーの開閉やオーバーレイの表示にはJavaScriptが使われており、クリックイベントを処理して動的な表示を実現しています。
CSSでのカスタマイズ
サイドバーの表示・非表示や、ハンバーガーメニューのスタイルはCSSでカスタマイズされておりレスポンシブデザインに対応しています。サイドバーの幅や背景色などもCSSで設定されています。
ヒーローセクション
ヒーローセクションでは画像をいっぱいに表示しキャッチコピーや説明などを表示しています。テキスト枠の表示や背景の透過、フォントサイズの変更などはCSSで自由に変更できます。
ドロップダウンメニューとアイコン

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Riolaboratory</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Optional: Include Popper.js for Bootstrap tooltips and popovers --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> <!-- Font Awesome CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <style> /* ヒーローセクションのスタイル */ .hero-section { height: 60vh; background: url('https://images.unsplash.com/photo-1654793182455-83e2a50f3494?q=80&w=1740&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat center center; background-size: cover; display: flex; align-items: center; justify-content: center; } .hero-text { text-align: center; color: white; background-color: rgba(0, 0, 0, 0.4); /* 背景半透明の黒 */ padding: 20px; } </style> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark bg-dark p-3"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mx-auto"> <li class="nav-item"> <a class="nav-link mx-3 active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> </ul> <!-- スマホでのみ表示されるサイドバー --> <div class="container-fluid d-block d-lg-none bg-light p-3 mt-3"> <h5 class="text-center text-dark">カテゴリ</h5> <ul class="list-unstyled text-center"> <li><a href="#" class="text-dark">Technology</a></li> <li><a href="#" class="text-dark">Business</a></li> <li><a href="#" class="text-dark">Lifestyle</a></li> <li><a href="#" class="text-dark">Education</a></li> </ul> <h5 class="text-center text-dark">タグ</h5> <ul class="list-inline text-center"> <li class="list-inline-item"><a href="#" class="text-dark">#WebDev</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#Design</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#Bootstrap</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#CSS</a></li> </ul> <h5 class="text-center text-dark">最近の投稿</h5> <ul class="list-unstyled text-center"> <li><a href="#" class="text-dark">投稿 1: Bootstrapの使い方</a></li> <li><a href="#" class="text-dark">投稿 2: ウェブ開発ツールトップ10</a></li> <li><a href="#" class="text-dark">投稿 3: レスポンシブウェブサイトのデザイン方法</a></li> </ul> </div> <ul class="navbar-nav d-none d-lg-inline-flex"> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-youtube"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-twitter"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-facebook-square"></i> </a> </li> </ul> </div> </div> </nav> <!-- ヒーローセクション --> <div class="hero-section"> <div class="hero-text"> <h1 class="display-6 mb-2">Riolaboratory</h1> <p class="lead">"Create your own WordPress theme using Bootstrap."</p> </div> </div> </body> </html> |
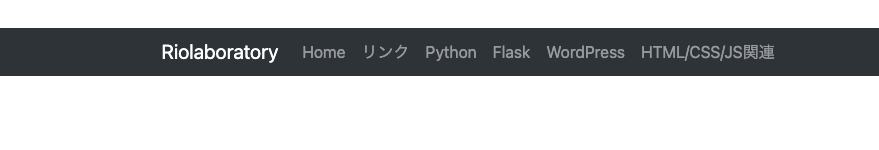
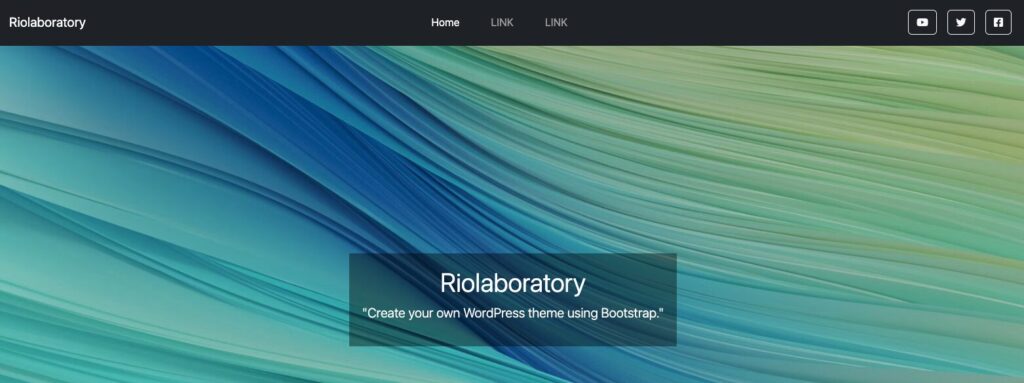
最初のテンプレートではJavaScriptを使っているため、少し複雑でした。このコードではCSSやjavaScriptを一切使わずにナビゲーションを作成しています。Bootstrapではサイドメニューを横から展開する機能はありませんが、ドロップメニューであれば一瞬で作成ができます。そのドロップメニューにWordPressのウィジェットを表示する枠を作ったので、ブログなどにも利用できます。
PC画面では各リンクを設置。ソーシャルアイコンをFont Awesomeを使って表示しています。スマホではハンバーガーメニューをクリックすることでドロップメニューが表示され、ここにウィジェット内容を出力することもできます。
ショッピングサイト向けヘッダー

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Riolaboratory</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Optional: Include Popper.js for Bootstrap tooltips and popovers --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> <!-- Font Awesome CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <style> /* 全体リンクスタイル */ a { font-size: 15px; font-weight: 600; color: #4a4a4a; /* グレー系のテキストカラー */ } a:hover { color: #333333; /* ホバー時のカラーを濃いグレーに変更 */ } /* スーパーナビバー */ .superNav { font-size: 14px; background-color: #e0e0e0; /* スーパーナビの背景をライトグレーに */ color: #333333; /* テキストカラーをダークグレーに */ } .navbar { background-color: #6c757d; /* ナビバーの背景をグレーに */ border-bottom: 2px solid #5a6268; /* ボトムボーダーを少し濃いグレーに */ } .navbar-brand { color: #ffffff; /* ブランド名を白に */ } .navbar-nav .nav-link { color: #f8f9fa; /* ナビリンクのテキストをライトグレーに */ } .navbar-nav .nav-link.active { color: #ffc107; /* アクティブリンクをアクセントカラーの黄色に */ font-weight: bold; /* アクティブリンクを太字に */ } .btn-warning { background-color: #adb5bd; /* ボタンの背景をグレーに */ border-color: #adb5bd; /* ボーダーも同じグレーに */ } .btn-warning:hover { background-color: #6c757d; /* ホバー時の色をダークグレーに */ border-color: #5a6268; /* ホバー時のボーダーも濃いグレーに */ } /* スマホ表示用 */ @media screen and (max-width: 768px) { .centerOnMobile { text-align: center; } } /* カートアイコン、アカウントアイコンのスタイル */ .fa-cart-shopping, .fa-circle-user { color: #ffc107; /* アイコンにアクセントとして黄色を使用 */ } /* ヒーローセクションのスタイル */ .hero-section { height: 60vh; background: url('https://images.unsplash.com/photo-1556228578-567ba127e37f?q=80&w=1702&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat center center; background-size: cover; display: flex; align-items: center; justify-content: center; } .hero-text { text-align: center; color: white; background-color: rgba(0, 0, 0, 0.4); /* 背景半透明の黒 */ padding: 20px; } </style> </head> <body> <div class="superNav border-bottom py-2"> <div class="container"> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-12 centerOnMobile"> <span class="d-none d-lg-inline-block d-md-inline-block d-sm-inline-block me-3"> <strong>info@someshop.jp</strong> </span> <span class="me-3"> <i class="fa-solid fa-phone me-1 text-dark"></i> <strong>0120-123-456</strong> </span> </div> <div class="col-lg-6 col-md-6 col-sm-12 d-none d-lg-block text-end"> <span class="me-3"> <i class="fa-solid fa-truck text-muted me-1"></i> <a class="text-muted" href="#">配送情報</a> </span> <span class="me-3"> <i class="fa-solid fa-file text-muted me-2"></i> <a class="text-muted" href="#">ポリシー</a> </span> </div> </div> </div> </div> <nav class="navbar navbar-expand-lg navbar-light sticky-top p-3 shadow-sm"> <div class="container"> <a class="navbar-brand" href="#"> <i class="fa-solid fa-shop me-2"></i> <strong>Riolaboratory</strong> </a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="mx-auto my-3 d-lg-none d-sm-block"> <div class="input-group"> <span class="border-warning input-group-text bg-warning text-white"> <i class="fa-solid fa-search"></i> </span> <input type="text" class="form-control border-warning" style="color:#333"> <button class="btn btn-warning text-white">検索</button> </div> </div> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <div class="ms-auto d-none d-lg-block"> <div class="input-group"> <span class="border-warning input-group-text bg-warning text-white"> <i class="fa-solid fa-search"></i> </span> <input type="text" class="form-control border-warning" style="color:#333"> <button class="btn btn-warning text-white">検索</button> </div> </div> <ul class="navbar-nav ms-auto"> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase active" aria-current="page" href="#">オファー</a> </li> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase" href="#">商品一覧</a> </li> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase" href="#">カタログ</a> </li> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase" href="#">サービス</a> </li> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase" href="#">会社概要</a> </li> </ul> <ul class="navbar-nav ms-auto"> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase" href="#"> <i class="fa-solid fa-cart-shopping me-1"></i> カート </a> </li> <li class="nav-item"> <a class="nav-link mx-2 text-uppercase" href="#"> <i class="fa-solid fa-circle-user me-1"></i> アカウント </a> </li> </ul> </div> </div> </nav> <!-- ヒーローセクション --> <div class="hero-section"> <div class="hero-text"> <h1 class="display-6 mb-2">Riolaboratory</h1> <p class="lead">"Create your own WordPress theme using Bootstrap."</p> </div> </div> </body> </html> |
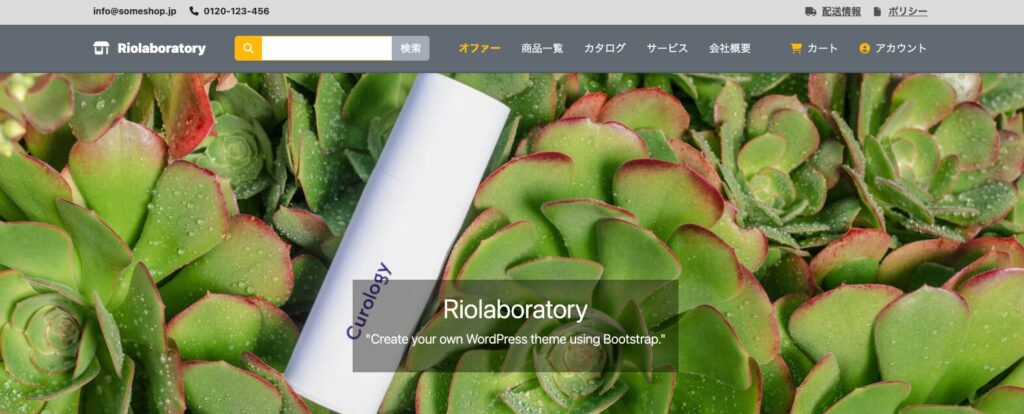
ショッピングサイトなどに使えるナビゲーションメニューです。問い合わせ用の連絡先やカート、配送情報などが表示されています。アイコンはFont Awesomeを利用。
このコードでもBootstrapのドロップメニューを使っているため、JavaScriptの記述はなく、また最低限のCSSを使用しています。
透過したナビゲーション

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Optional: Include Popper.js for Bootstrap tooltips and popovers --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> <!-- Font Awesome CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <style> /* ナビゲーションのスタイル */ .navbar { padding: 15px 11px; background-color: rgba(255, 255, 255, 0); /* 背景透過 */ position: absolute; /* ヒーローセクションの上に配置 */ top: 0; left: 0; right: 0; z-index: 1000; /* コンテンツより上に表示 */ } .navbar-brand { padding-right: 20px; font-size: 22px; font-weight: bold; letter-spacing: 1px; color: gray; /* ロゴの文字もグレー */ } .nav-link { color: gray !important; /* 文字色をグレーに */ padding-bottom: 2px; transition: color 5.3s ease; /* ホバー時の文字色変更にアニメーション */ } .navbar-brand:hover, .nav-link:hover { color: black !important; /* ホバー時に文字色が黒に変わる */ transition: color 1.0s ease; /* ホバー時の文字色変更にアニメーション */ } .nav-icons .nav-link:first-child { margin-left: 0; } .nav-icons a { margin-left: 20px; font-size: 20px; } /* スマホ用のスタイル */ @media (max-width: 768px) { .nav-icons .nav-link:first-child { margin-left: 0 !important; /* スマホ表示での最初のリンクの左マージンを削除 */ } } /* ハンバーガーメニューのボーダーを消す */ .navbar-toggler { border: none; /* ボーダーを消す */ outline: none; /* フォーカス時のアウトラインを消す */ } /* ハンバーガーメニューのアイコンにカスタムスタイルを適用 */ .navbar-toggler-icon { display: inline-block; width: 30px; /* アイコンの幅 */ height: 20px; /* アイコンの高さ */ background: transparent; border: none; position: relative; } .navbar-toggler-icon::before, .navbar-toggler-icon::after { content: ""; display: block; width: 30px; /* アイコンの幅 */ height: 2px; /* ラインの高さ */ background: white; /* ラインの色 */ position: absolute; left: 0; transition: all 0.3s ease; background: gray; } .navbar-toggler-icon::before { top: 3px; /* 上のラインの位置 */ } .navbar-toggler-icon::after { bottom: 6px; /* 下のラインの位置 */ } /* フォーカス時やクリック時のスタイルをリセット */ .navbar-toggler:focus, .navbar-toggler:active { outline: none; /* フォーカス時のアウトラインを消す */ box-shadow: none; /* クリック時のシャドウを消す */ } /* スマホでのみ表示されるサイドバー */ .widget { background: rgba(255, 255, 255, 0.9); /* 半透明の白背景 */ background-image: url('path/to/your/image.jpg'); /* 背景画像を指定 */ background-size: cover; /* 背景画像をコンテナ全体にカバー */ background-position: center; /* 背景画像の位置を中央に配置 */ padding: 1rem; /* 内側の余白 */ border-radius: 8px; /* 角を丸める */ box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); /* 軽いシャドウを追加 */ } /* ヒーローセクションのスタイル */ .hero-section { height: 60vh; background: url('https://images.unsplash.com/photo-1525904097878-94fb15835963?q=80&w=1740&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat center center; background-size: cover; display: flex; align-items: center; justify-content: center; } .hero-text { text-align: center; color: white; padding: 20px; border-radius: 8px; /* 角を丸める */ max-width: 80%; /* 幅を制限 */ } </style> </head> <body> <!-- ナビゲーションバー --> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link me-3" href="#">ホーム</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">ギャラリー</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">ストア</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">Q&A</a> </li> </ul> <div class="nav-icons d-flex"> <a href="#" class="nav-link"><i class="fa-brands fa-twitter"></i></a> <a href="#" class="nav-link"><i class="fa-brands fa-youtube"></i></a> </div> <!-- スマホでのみ表示されるサイドバー --> <div class="widget container-fluid d-lg-none p-3 mt-3"> <h5 class="text-center">カテゴリ</h5> <ul class="list-unstyled text-center"> <li><a href="#" class="text-dark">Technology</a></li> <li><a href="#" class="text-dark">Business</a></li> <li><a href="#" class="text-dark">Lifestyle</a></li> <li><a href="#" class="text-dark">Education</a></li> </ul> <h5 class="text-center">タグ</h5> <ul class="list-inline text-center"> <li class="list-inline-item"><a href="#" class="text-dark">#WebDev</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#Design</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#Bootstrap</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#CSS</a></li> </ul> <h5 class="text-center">最近の投稿</h5> <ul class="list-unstyled text-center"> <li><a href="#" class="text-dark">投稿 1: Bootstrapの使い方</a></li> <li><a href="#" class="text-dark">投稿 2: ウェブ開発ツールトップ10</a></li> <li><a href="#" class="text-dark">投稿 3: レスポンシブウェブサイトのデザイン方法</a></li> </ul> </div> </div> </div> </nav> <!-- ヒーローセクション --> <div class="hero-section"> <div class="hero-text"> <h1 class="display-4 mb-2">Riolaboratory</h1> <p class="lead">"Create your own WordPress theme using Bootstrap."</p> </div> </div> </body> </html> |
ナビゲーションを透過させることで、シンプルかつオシャレなデザインにしています。ストアサイトなどにも利用できます。スマホ表示では同じくドロップメニューを使っていて、ウィジェット表示も可能です。
ヒーローセクションにナビを透過させているので、必要に応じて文字色や透過率を修正し見やすくカスタムしてみてください。CSSで簡単に変更ができます。
ヒーローセクション
テキストを左に配置

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Riolaboratory</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Optional: Include Popper.js for Bootstrap tooltips and popovers --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> <!-- Font Awesome CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <style> /* ナビゲーションのスタイル */ .navbar { padding: 15px 40px; background-color: rgba(255, 255, 255, 0); /* 背景透過 */ position: absolute; /* ヒーローセクションの上に配置 */ top: 0; left: 0; right: 0; z-index: 1000; /* コンテンツより上に表示 */ } .navbar-brand { padding-right: 20px; font-size: 22px; font-weight: bold; letter-spacing: 1px; color: gray; /* ロゴの文字もグレー */ } .nav-link { color: gray !important; /* 文字色をグレーに */ padding-bottom: 2px; transition: color 5.3s ease; /* ホバー時の文字色変更にアニメーション */ } .navbar-brand:hover, .nav-link:hover { color: black !important; /* ホバー時に文字色が黒に変わる */ transition: color 1.0s ease; /* ホバー時の文字色変更にアニメーション */ } .nav-icons .nav-link:first-child { margin-left: 0; } .nav-icons a { margin-left: 20px; font-size: 20px; } /* スマホ用のスタイル */ @media (max-width: 768px) { .nav-icons .nav-link:first-child { margin-left: 0 !important; /* スマホ表示での最初のリンクの左マージンを削除 */ } } /* ハンバーガーメニューのボーダーを消す */ .navbar-toggler { border: none; /* ボーダーを消す */ outline: none; /* フォーカス時のアウトラインを消す */ } /* ハンバーガーメニューのアイコンにカスタムスタイルを適用 */ .navbar-toggler-icon { display: inline-block; width: 30px; /* アイコンの幅 */ height: 20px; /* アイコンの高さ */ background: transparent; border: none; position: relative; } .navbar-toggler-icon::before, .navbar-toggler-icon::after { content: ""; display: block; width: 30px; /* アイコンの幅 */ height: 2px; /* ラインの高さ */ background: white; /* ラインの色 */ position: absolute; left: 0; transition: all 0.3s ease; background: gray; } .navbar-toggler-icon::before { top: 3px; /* 上のラインの位置 */ } .navbar-toggler-icon::after { bottom: 6px; /* 下のラインの位置 */ } /* フォーカス時やクリック時のスタイルをリセット */ .navbar-toggler:focus, .navbar-toggler:active { outline: none; /* フォーカス時のアウトラインを消す */ box-shadow: none; /* クリック時のシャドウを消す */ } /* ヒーローセクションのスタイル */ .hero-section { height: 60vh; background: url('https://images.unsplash.com/photo-1468779036391-52341f60b55d?q=80&w=1668&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D') no-repeat center center; background-size: cover; display: flex; align-items: center; justify-content: flex-start; /* 左寄せ */ padding: 0 20px; /* 左右にパディングを追加 */ } .hero-text { text-align: left; /* テキストを左寄せ */ color: black; background-color: transparent; /* 背景を透明にする */ padding: 20px; border-radius: 8px; /* 角を丸める */ max-width: 60%; /* 幅を調整 */ margin-left: 90px; /* 左側にマージンを追加 */ } /* スマホ用のスタイル */ @media (max-width: 768px) { .hero-section { justify-content: center; /* テキストを中央寄せ */ padding: 0 10px; /* スマホ用にパディングを調整 */ } .hero-text { text-align: center; /* テキストを中央に配置 */ margin-left: 0; /* 左マージンを削除 */ margin-right: 0; /* 右マージンを削除 */ max-width: 90%; /* スマホ用に幅を調整 */ } .button-group { text-align: center; /* ボタンを中央に配置 */ } .button-group .btn { display: block; margin: 5px auto; /* ボタンを中央に配置 */ } } </style> </head> <body> <!-- ナビゲーションバー --> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link me-3" href="#">ホーム</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">ギャラリー</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">ストア</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">Q&A</a> </li> </ul> <div class="nav-icons d-flex"> <a href="#" class="nav-link"><i class="fa-brands fa-twitter"></i></a> <a href="#" class="nav-link"><i class="fa-brands fa-youtube"></i></a> </div> </div> </div> </nav> <!-- ヒーローセクション --> <div class="hero-section"> <div class="hero-text"> <h1 class="display-4 mb-2">Riolaboratory</h1> <p class="lead">"Create your own WordPress theme using Bootstrap."</p> <div class="button-group"> <a href="#" class="btn btn-secondary">Get Started</a> <a href="#" class="btn btn-outline-secondary">Learn More</a> </div> </div> </div> </body> </html> |
左側にテキスト、右側に画像を配置したヒーローセクション。実際のところ画面全体に画像を配置しているので、左側に何もない画像を選ぶとテキスト部分がうまく表示できます。
テキストの配置はCSSでカスタムしています。justify-content: flex-startをflex-endにすることで、テキストを右寄せにすることもできます。
画像を斜めに配置

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Optional: Include Popper.js for Bootstrap tooltips and popovers --> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script> <!-- Font Awesome CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <script src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js" async></script> <style> /* ナビゲーションのスタイル */ .navbar { padding: 15px 40px; background-color: rgba(255, 255, 255, 0); /* 背景透過 */ position: absolute; /* ヒーローセクションの上に配置 */ top: 0; left: 0; right: 0; z-index: 1000; /* コンテンツより上に表示 */ } .navbar-brand { padding-right: 20px; font-size: 22px; font-weight: bold; letter-spacing: 1px; color: gray; /* ロゴの文字もグレー */ } .nav-link { color: gray !important; /* 文字色をグレーに */ padding-bottom: 2px; transition: color 5.3s ease; /* ホバー時の文字色変更にアニメーション */ } .navbar-brand:hover, .nav-link:hover { color: black !important; /* ホバー時に文字色が黒に変わる */ transition: color 1.0s ease; /* ホバー時の文字色変更にアニメーション */ } .nav-icons .nav-link:first-child { margin-left: 0; } .nav-icons a { margin-left: 20px; font-size: 20px; } /* スマホ用のスタイル */ @media (max-width: 768px) { .nav-icons .nav-link:first-child { margin-left: 0 !important; /* スマホ表示での最初のリンクの左マージンを削除 */ } } /* ハンバーガーメニューのボーダーを消す */ .navbar-toggler { border: none; /* ボーダーを消す */ outline: none; /* フォーカス時のアウトラインを消す */ } /* ハンバーガーメニューのアイコンにカスタムスタイルを適用 */ .navbar-toggler-icon { display: inline-block; width: 30px; /* アイコンの幅 */ height: 20px; /* アイコンの高さ */ background: transparent; border: none; position: relative; } .navbar-toggler-icon::before, .navbar-toggler-icon::after { content: ""; display: block; width: 30px; /* アイコンの幅 */ height: 2px; /* ラインの高さ */ background: white; /* ラインの色 */ position: absolute; left: 0; transition: all 0.3s ease; background: gray; } .navbar-toggler-icon::before { top: 3px; /* 上のラインの位置 */ } .navbar-toggler-icon::after { bottom: 6px; /* 下のラインの位置 */ } /* フォーカス時やクリック時のスタイルをリセット */ .navbar-toggler:focus, .navbar-toggler:active { outline: none; /* フォーカス時のアウトラインを消す */ box-shadow: none; /* クリック時のシャドウを消す */ } /* スマホでのみ表示されるサイドバー */ .widget { background: rgba(255, 255, 255, 1.0); /* 半透明の白背景 */ background-image: url('path/to/your/image.jpg'); /* 背景画像を指定 */ background-size: cover; /* 背景画像をコンテナ全体にカバー */ background-position: center; /* 背景画像の位置を中央に配置 */ padding: 1rem; /* 内側の余白 */ border-radius: 8px; /* 角を丸める */ box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); /* 軽いシャドウを追加 */ } /* ヒーローセクション */ /* 画像の上と右の余白を削除 */ .container-fluid .row > div:first-child { padding-right: 0; } @media (min-width: 992px) { .text-section { padding-left: 60px; } } </style> </head> <body> <!-- ナビゲーションバー --> <nav class="navbar navbar-expand-lg"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link me-3" href="#">ホーム</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">ギャラリー</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">ストア</a> </li> <li class="nav-item"> <a class="nav-link me-3" href="#">Q&A</a> </li> </ul> <div class="nav-icons d-flex"> <a href="#" class="nav-link"><i class="fa-brands fa-twitter"></i></a> <a href="#" class="nav-link"><i class="fa-brands fa-youtube"></i></a> </div> <!-- スマホでのみ表示されるサイドバー --> <div class="widget container-fluid d-lg-none p-3 mt-3"> <h5 class="text-center">カテゴリ</h5> <ul class="list-unstyled text-center"> <li><a href="#" class="text-dark">Technology</a></li> <li><a href="#" class="text-dark">Business</a></li> <li><a href="#" class="text-dark">Lifestyle</a></li> <li><a href="#" class="text-dark">Education</a></li> </ul> <h5 class="text-center">タグ</h5> <ul class="list-inline text-center"> <li class="list-inline-item"><a href="#" class="text-dark">#WebDev</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#Design</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#Bootstrap</a></li> <li class="list-inline-item"><a href="#" class="text-dark">#CSS</a></li> </ul> <h5 class="text-center">最近の投稿</h5> <ul class="list-unstyled text-center"> <li><a href="#" class="text-dark">投稿 1: Bootstrapの使い方</a></li> <li><a href="#" class="text-dark">投稿 2: ウェブ開発ツールトップ10</a></li> <li><a href="#" class="text-dark">投稿 3: レスポンシブウェブサイトのデザイン方法</a></li> </ul> </div> </div> </div> </nav> <div class="container-fluid"> <div class="row align-items-center"> <!-- g-5 → g-3 に変更してスペースを縮小 --> <!-- 画像部分のカラムを広げる --> <div class="order-lg-1 col-lg-8"> <!-- col-lg-8 → col-lg-7 に変更 --> <img src="https://images.unsplash.com/photo-1601467075935-7e5c5c607074?q=80&w=1674&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" style="clip-path: polygon(25% 0%, 100% 0%, 100% 99%, 0% 100%); width: 100%;" class="img-fluid" loading="lazy"> </div> <!-- テキスト部分のカラムを狭くする --> <div class="col-lg-4 text-section"> <h1 class="display-4 mt-5 mb-2">Build the Ultimate Desktop Environment</h1> <p class="lead">Get the Ultimate Programming Environment. Speed up your coding with cutting-edge PCs, a gaming chair, and triple monitors.</p> <div class="mb-3"> <a class="btn btn-primary px-4 btn-lg" href="#" role="button">Get It Now</a> </div> <div class="row"> <p class="fw-bold">Recommended Latest Equipment Brands:</p> <div class="col-3"><img class="img-fluid" src="https://images.unsplash.com/photo-1621768216002-5ac171876625?q=80&w=1748&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" height="150" alt=""></div> <div class="col-3"><img class="img-fluid" src="https://images.unsplash.com/photo-1636051028886-0059ad2383c8?q=80&w=1740&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" height="150" alt=""></div> <div class="col-3"><img class="img-fluid" src="https://images.unsplash.com/photo-1617468264204-92588bd6485a?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8MjJ8fHNvbnl8ZW58MHx8MHx8fDA%3D" height="150" alt=""></div> <div class="col-3"><img class="img-fluid" src="https://images.unsplash.com/photo-1593640408182-31c70c8268f5?q=80&w=1684&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" height="150" alt=""></div> </div> </div> </div> </div> </body> </html> |
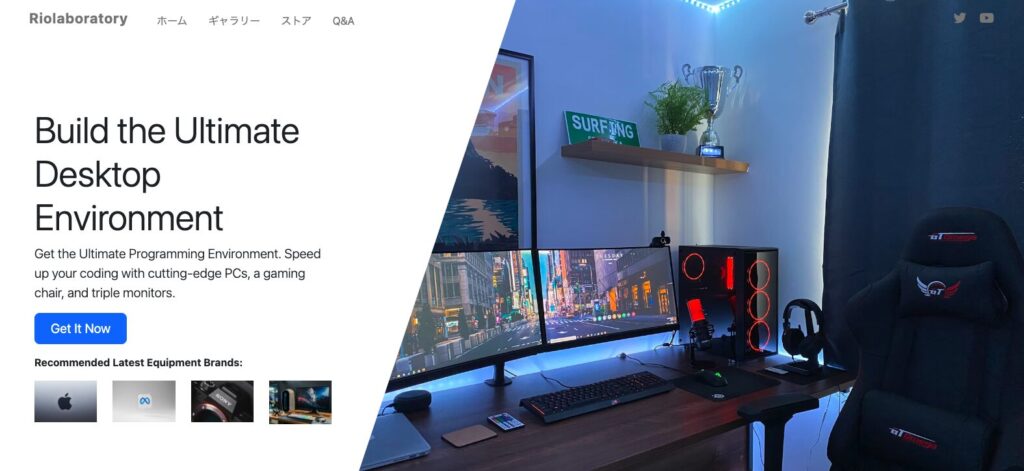
左側にテキスト、右側に画像を配置していますが、画像を斜めに表示することでスタイリッシュな見た目になっています。最新製品やテクノロジーなどを紹介するサイトなどで利用できそうです。
まとめ
Bootstrapを使ったWordPressヘッダー(ナビ、ヒーローセクション)の作成方法とテンプレ集を紹介しました。
なるべくコードを短めに記述しているので、自身で修正しやすいかと思います。ナビゲーションの色やテキストの配置、背景画像の設定など、CSSのコメントを参照しながら好みのデザインにカスタマイズしてみてください。