自作テーマ作成中で、とりあえずサクッとフッターを作ってしまいたい場合、Bootstrapの活用をお勧めします。以下のコードではCSSを一切使わず、Bootstrapのユーティリティクラスをフル活用しています。
基本デザイン、レスポンシブ対応もできているため、まずはシンプルなフッターでいいから完成させてしまいたい場合にいいでしょう。シンプルながらスタイリッシュなデザインにできます。
完成デザインは以下のリンクから確認できます。

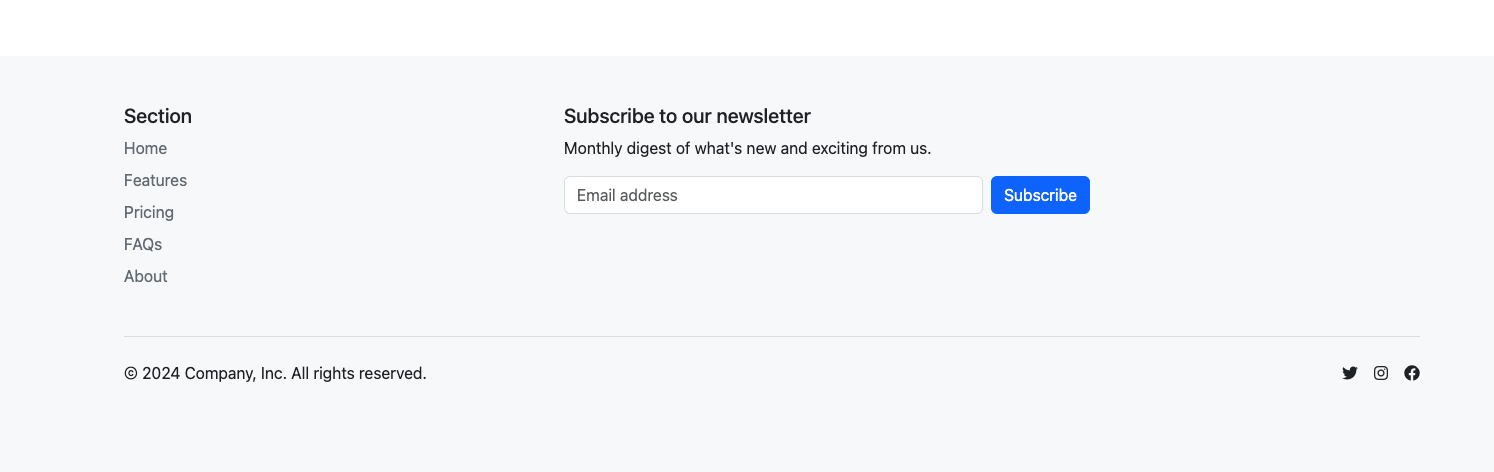
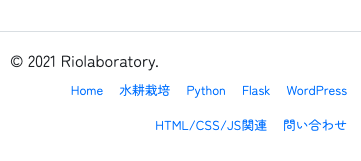
フッターデザイン
Bootstrapを使ったシンプルなフッターデザイン。
完成コード
footer.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php #FOOTER ?> <footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-2 border-top"> <p class="col-md-4 mb-0 text-body-secondary mb-md-0">© 2021 Riolaboratory.</p> <ul class="nav col-md-4 justify-content-end"> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">Home</a></li> <li class="nav-item"><a href="/category/hydroponics" class="nav-link px-2 text-body-secondary">水耕栽培</a></li> <li class="nav-item"><a href="/category/python" class="nav-link px-2 text-body-secondary">Python</a></li> <li class="nav-item"><a href="/category/flask" class="nav-link px-2 text-body-secondary">Flask</a></li> <li class="nav-item"><a href="/category/wordpress" class="nav-link px-2 text-body-secondary">WordPress</a></li> <li class="nav-item"><a href="category/html" class="nav-link px-2 text-body-secondary">HTML/CSS/JS関連</a></li> <li class="nav-item"><a href="/contact" class="nav-link px-2 text-body-secondary">問い合わせ</a></li> </ul> </footer> <?php wp_footer(); ?> </body> </html> |
header.php
Bootstrapを使うには、以下のコードをheader.phpなどで読み込ませてください。
|
1 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> |
コードの解説
基本構造
|
1 |
<footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-2 border-top"> |
このフッターは、<footer> タグを使用して定義されています。d-flex、flex-wrap、justify-content-between、align-items-center などのBootstrapのクラスを利用して、フッター内の要素を柔軟に配置しています。
d-flex: フレックスボックスを使用して要素を並べる。
flex-wrap: 子要素がフレックスボックスの行を超えて並ぶときに改行する。
justify-content-between: 子要素を左右の端に配置し、間にスペースを均等に設ける。
align-items-center: 子要素を縦方向の中央に揃える。
py-3 と my-2: フッターに上下のパディングとマージンを追加。
border-top: フッターの上にボーダー線を追加。
著作権表示部分
|
1 |
<p class="col-md-4 mb-0 text-body-secondary mb-md-0">© 2021 Riolaboratory.</p> |
col-md-4: この要素は中程度のスクリーンサイズ(md)以上で幅の4/12(つまり1/3)を取るように指定。
mb-0 と mb-md-0: マージンの設定で、下部のマージンを無効にしている。
text-body-secondary: Bootstrapのテキスト色クラスで、セカンダリーなテキスト色に設定。
ナビゲーションリンク
|
1 2 3 4 5 6 7 8 9 |
<ul class="nav col-md-4 justify-content-end"> <li class="nav-item"><a href="/" class="nav-link px-2 text-body-secondary">Home</a></li> <li class="nav-item"><a href="/category/hydroponics" class="nav-link px-2 text-body-secondary">水耕栽培</a></li> <li class="nav-item"><a href="/category/python" class="nav-link px-2 text-body-secondary">Python</a></li> <li class="nav-item"><a href="/category/flask" class="nav-link px-2 text-body-secondary">Flask</a></li> <li class="nav-item"><a href="/category/wordpress" class="nav-link px-2 text-body-secondary">WordPress</a></li> <li class="nav-item"><a href="category/html" class="nav-link px-2 text-body-secondary">HTML/CSS/JS関連</a></li> <li class="nav-item"><a href="/contact" class="nav-link px-2 text-body-secondary">問い合わせ</a></li> </ul> |
nav クラス: Bootstrapのナビゲーションクラスで、リンクを横並びに配置。
col-md-4: 中程度のスクリーンサイズ以上で幅の4/12を取る。
justify-content-end: ナビゲーションリンクを右端に揃える。
カスタマイズのポイント
スタイル調整: Bootstrapのクラスを利用しているためデザインの調整が簡単です。またCSSを使って独自にデザインのカスタムも可能です。
リンクの追加・変更: <ul> 要素内の <li> を追加・変更することで、ナビゲーションリンクを簡単に変更できます。
レスポンシブ対応: Bootstrapのグリッドシステムとユーティリティクラスを使っているため、異なるデバイスサイズでもフッターが適切に表示されます。このままでスマホ表示が最適化されているのは楽ですね。
まとめ
非常にシンプルなデザインですが、フッターの作成方法を紹介しました。CSSなしで基本デザイン、レスポンシブ化ができているので自作テーマ入門者に向いています。企業のホームページなどを作成する際は地図を載せたり、いろいろできますが個人のサイト・ブログであればシンプルなフッターで十分だと思います。