Bootstrapを使ってヘッダー(ナビゲーションバー)やフッターを固定したりスクロールに追従させる方法を紹介しています。Bootstrapでナビゲーションやフッターを作った際、デフォルトではその要素は固定や追従はされません。つまりヘッダーであればページ上部に配置され、スクロールすればヘッダー要素は見えなくなります。フッターに関してはページ最下部に配置されており、ページ最下部にスクロールするまでは表示されない状態ということです。しかし、一つのクラス名を追記するだけで簡単に固定、追従の設定ができてしまいます。
ヘッダー
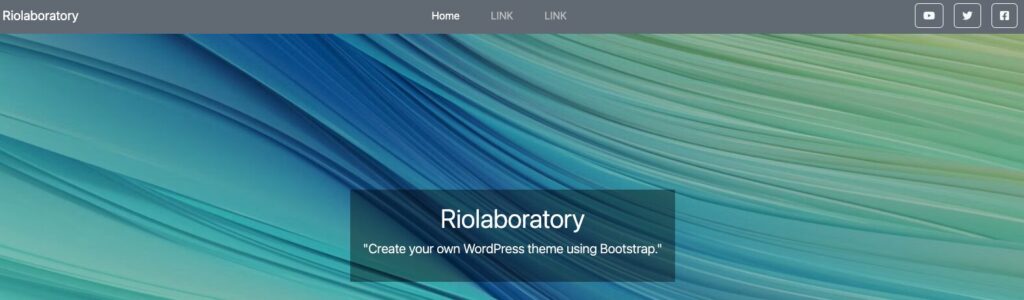
Bootstrapでは、ヘッダーナビゲーション部分にクラスを一つ追加するだけで簡単に固定・追従の設定ができます。
固定ヘッダー(上部固定)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<nav class="navbar navbar-expand-lg navbar-dark bg-dark p-3 fixed-top"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mx-auto"> <li class="nav-item"> <a class="nav-link mx-3 active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> </ul> <ul class="navbar-nav d-none d-lg-inline-flex"> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-youtube"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-twitter"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-facebook-square"></i> </a> </li> </ul> </div> </div> </nav> |
ページの上部にヘッダーを固定するには、navbarにfixed-topクラスを追加します。このクラスにより、ヘッダーが常にページの上部に固定され、スクロールしてもその位置に留まります。
上記はサンプルコードです。nav箇所にfixed-topを追記することで上部固定ができます。他の部分については好みでデザインを設定してください。
スクロール追従ヘッダー
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary sticky-top"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mx-auto"> <li class="nav-item"> <a class="nav-link mx-3 active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> </ul> <ul class="navbar-nav d-none d-lg-inline-flex"> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-youtube"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-twitter"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-facebook-square"></i> </a> </li> </ul> </div> </div> </nav> |
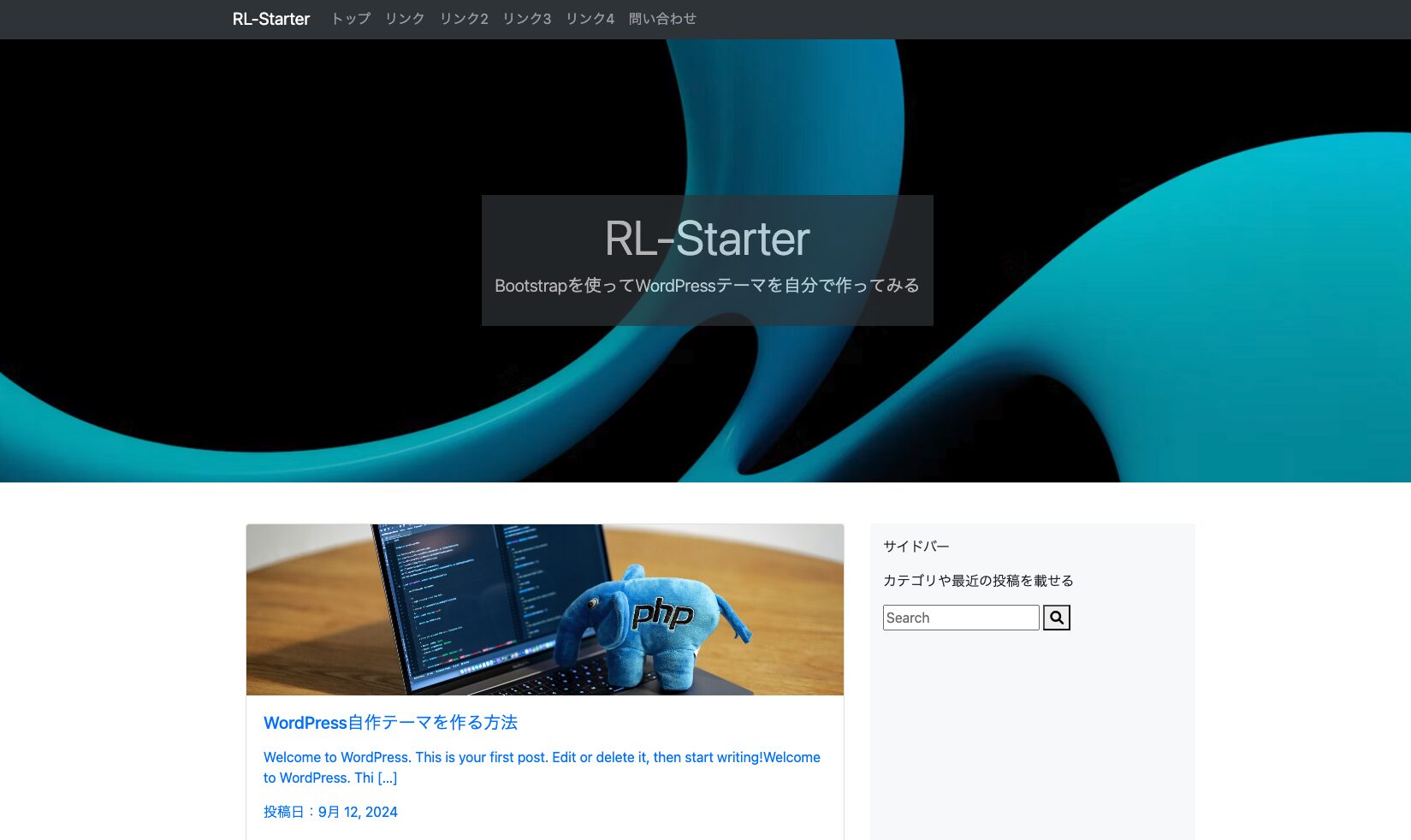
ヘッダーをスクロール時に追従させるには、sticky-topクラスを使用します。このクラスを使うとスクロールするときにページの上部に達するとヘッダーが固定され、スクロールに追従するようになります。
固定ヘッダー(下部固定)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<nav class="navbar navbar-expand-lg navbar-dark bg-secondary fixed-bottom"> <div class="container-fluid"> <a class="navbar-brand" href="#">Riolaboratory</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav mx-auto"> <li class="nav-item"> <a class="nav-link mx-3 active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> <li class="nav-item"> <a class="nav-link mx-3" href="#">LINK</a> </li> </ul> <ul class="navbar-nav d-none d-lg-inline-flex"> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-youtube"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-twitter"></i> </a> </li> <li class="nav-item mx-2"> <a class="btn btn-outline-light" href="#" target="blank"> <i class="fab fa-facebook-square"></i> </a> </li> </ul> </div> </div> </nav> |
ページの下部にヘッダーを固定したい場合は、fixed-bottomクラスを使用します。このクラスを使うと、ヘッダーが常にページの下部に固定されます。
ただしこのままだとヘッダーとコンテンツ(フッターなど)が重なってしまうため、コンテンツ下部に適切な余白を設定する必要があります。ここで言えばフッター部分にmb-5、つまりmargin-bottom: 3rem;を追加することでフッター下部に余白ができ、ヘッダーと重ならなくなります。
|
1 2 3 |
<footer class="bg-dark text-light text-center py-3 mb-5"> <p class="mb-0">© 2024 Riolaboratory. All rights reserved.</p> </footer> |
メモ
・fixed-top と fixed-bottom はそれぞれ、ヘッダーをページの上部や下部に常に固定します。
・sticky-top は、要素が画面のトップに到達するまでは通常の位置にあり、スクロール時にトップに達すると固定されます。
・ただし独自にCSSを指定している場合、上手く動作しないこともあるので注意が必要です。固定ヘッダーがうまくいかない場合、いったん独自のCSSを削除して確認してみましょう。
フッター
下部に固定されたフッター
|
1 2 3 |
<footer class="bg-dark text-light text-center py-3 fixed-bottom"> <p class="mb-0">© 2024 Riolaboratory. All rights reserved.</p> </footer> |
ページの下部に常にフッターを固定したい場合は、fixed-bottom クラスを使用します。このクラスを使用すると、フッターが常に画面の下部に固定されます。
ただしフッターが固定されるため、ページのコンテンツと重なることがあります。ここではbodyとfooterに対しCSSで余白を設定し、重なりを防いでいます。
|
1 2 3 4 5 6 |
body { padding-bottom: 60px; /* フッターの高さ分の余白 */ } footer { height: 60px; /* フッターの高さ */ } |
スクロールに追従するフッター
|
1 2 3 |
<footer class="bg-dark text-light text-center py-3 sticky-bottom"> <p class="mb-0">© 2024 Riolaboratory. All rights reserved.</p> </footer> |
sticky-bottom クラスを使用することで、フッターがページの下部に追従するようにするようになります。この場合、先ほどのfixed-bottom クラスで設定したようなbodyとfooterに対する余白の設定は不要です。